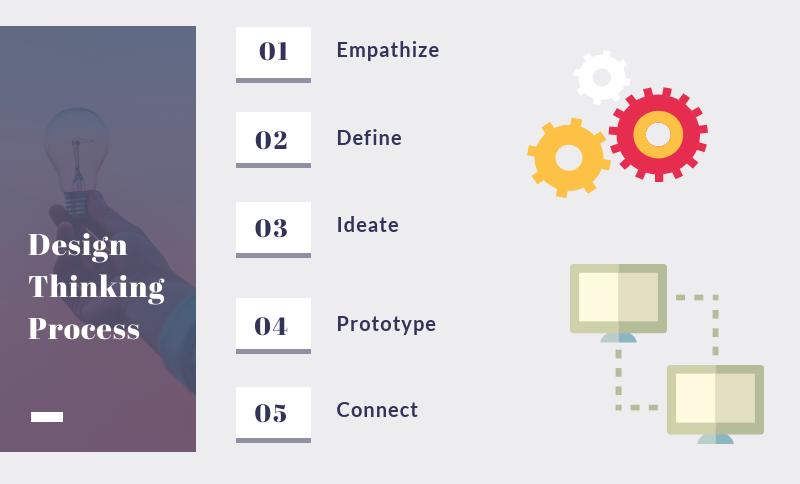
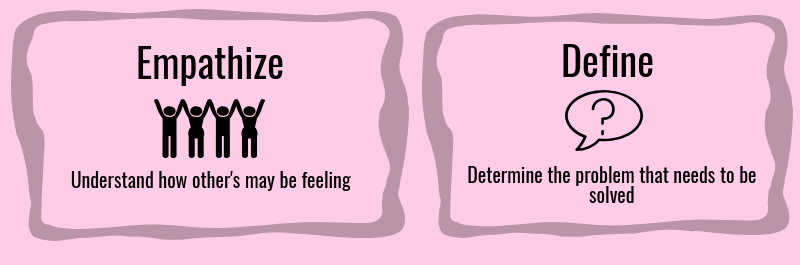
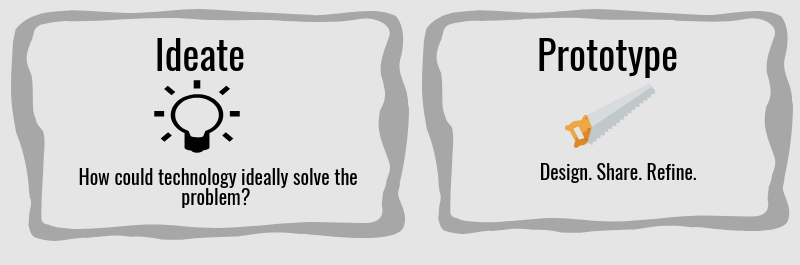
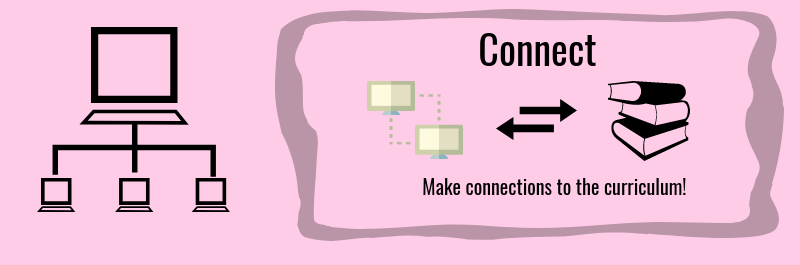
Education is becoming more technical every day. We see this in our classrooms, in our board meetings, and in our society. It is important that we as educators collaborate with technology and use it in our classrooms. But teachers might wonder, where do I start? How do I implement tech? What if I am not great at using technology? Well there is an organization that might be able to help you with all your questions. Extend will help you become more tech savvy and will guide through the many skills that you would need to use tech in your classroom. During the module, I went through the scenario, overview, digital literacies for teaching, design – thinking approach, empathize with your learners, define your learner challenge, ideate, choosing a technology tool, using the sections model, and connection to the curriculum. Each strand mentioned will be talked about in my twitter essay link below. The module does a very good job explaining the role of teachers and how we should be okay with uncertainty when using technology. That the internet is so vast and has many unsolved questions that we can impose on our students to help their growth as individuals. I recommend looking at the module to experience it yourselves. Link is posted below. I hope you enjoy your journey and enjoy my views on Extend’s approach of digital literacy.
Twitter Essay Time! Today is the day that I look at Extend’s Technology module that is supposed to help educators with implementing technology in their classrooms. Let’s jump in!!#UWinDig#OntarioExtend pic.twitter.com/eyhmsuubYH
— Mitchell Paterson (@MitchellPater10) February 21, 2019

 For this multimedia reflection, Aaron Vieira and I decided to take a new approach and try out a podcast. This was probably the most fun I’ve had making a multimedia reflection for this class. I’ve always been a guy who never really enjoyed reading, so podcasts are ways to get the same information but through a different medium.
For this multimedia reflection, Aaron Vieira and I decided to take a new approach and try out a podcast. This was probably the most fun I’ve had making a multimedia reflection for this class. I’ve always been a guy who never really enjoyed reading, so podcasts are ways to get the same information but through a different medium.
 The podcast starts with us speaking about our first impression of the site. I found it really difficult to follow at first because they started with a general video but it was very general. I believed that their overview section could have been done much better just by simply stating the goal of the module, who it was directed too, and why it is important. A big issue for me was their use of hyperlinks.The first definition they give for “digital literacy” was a link to a 274-page paper about digital literacy. I expressed my concern about sending the reader “down the rabbit hole” where they get overwhelmed by the amount of provided content. A great way to avoid this with hyperlinks is the use of popup widgets directly on the page. This is similar to what Wikipedia does, where instead of opening the link and scrolling through to find the desired information, it pops up when you hover your mouse over the link.
The podcast starts with us speaking about our first impression of the site. I found it really difficult to follow at first because they started with a general video but it was very general. I believed that their overview section could have been done much better just by simply stating the goal of the module, who it was directed too, and why it is important. A big issue for me was their use of hyperlinks.The first definition they give for “digital literacy” was a link to a 274-page paper about digital literacy. I expressed my concern about sending the reader “down the rabbit hole” where they get overwhelmed by the amount of provided content. A great way to avoid this with hyperlinks is the use of popup widgets directly on the page. This is similar to what Wikipedia does, where instead of opening the link and scrolling through to find the desired information, it pops up when you hover your mouse over the link.


 out digital literacy and design thinking. For me, hyperlinks are distracting and I tend to not interact with them very much. I like to have a specific focus when learning about a new topic, and clicking on a hyperlink makes me feel like I’m going on a digital tangent. I don’t want to lose my place in the original text I’m reading, so I don’t usually click on hyperlinks that will lead me to a whole other world of information. Furthermore, I often found myself ignoring the “extend activities”, because they felt like extra information that was not necessary for me to understand the module.
out digital literacy and design thinking. For me, hyperlinks are distracting and I tend to not interact with them very much. I like to have a specific focus when learning about a new topic, and clicking on a hyperlink makes me feel like I’m going on a digital tangent. I don’t want to lose my place in the original text I’m reading, so I don’t usually click on hyperlinks that will lead me to a whole other world of information. Furthermore, I often found myself ignoring the “extend activities”, because they felt like extra information that was not necessary for me to understand the module. My favourite part of the module was the video
My favourite part of the module was the video