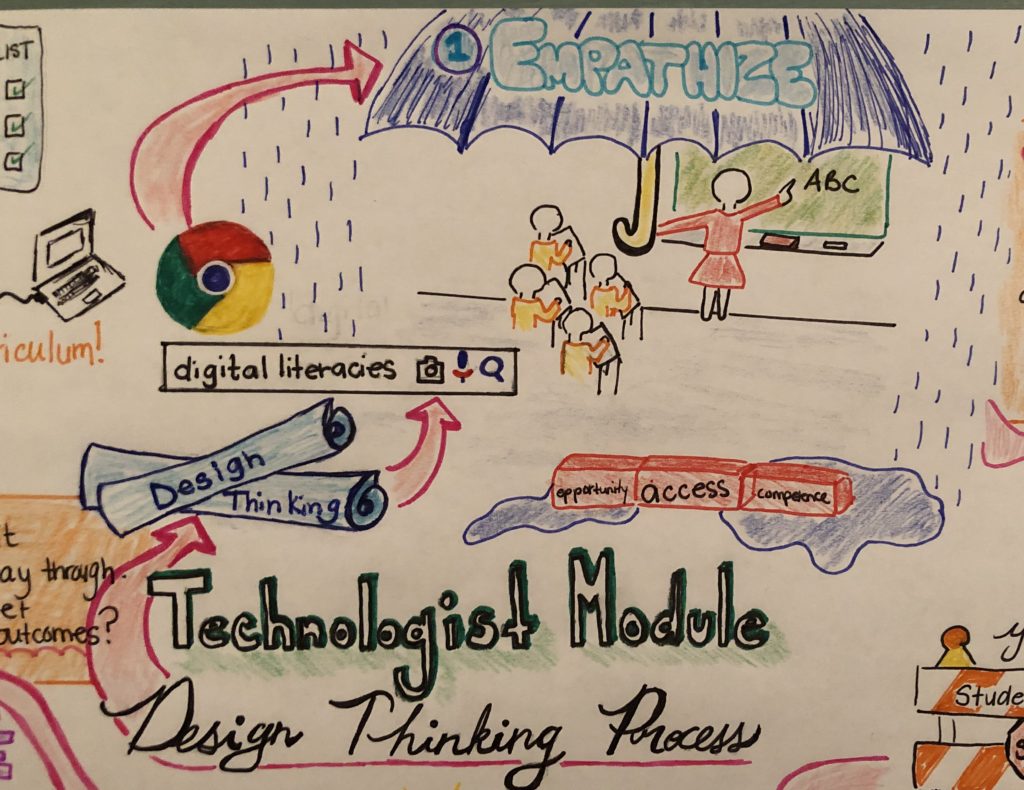
For our final multimedia reflection, I chose to create an infographic using Canva to summarize the key points of the Technologist Module from the eCampus Ontario website. I chose to create an infographic because I am a visual learner and I believe infographics allow the message to be conveyed effectively. This platform is beginning to grow more and more on me as I experiment with it. I truly do enjoy the drag and drop method even though it may limit my creations sometimes. One thing I noticed while creating my infographic was that many more of the graphics needed to be purchased before inserting them. When previously using Canva, I did not str uggle to incorporate visuals, however it was quite challenging to find a visual to get my message across.
uggle to incorporate visuals, however it was quite challenging to find a visual to get my message across.
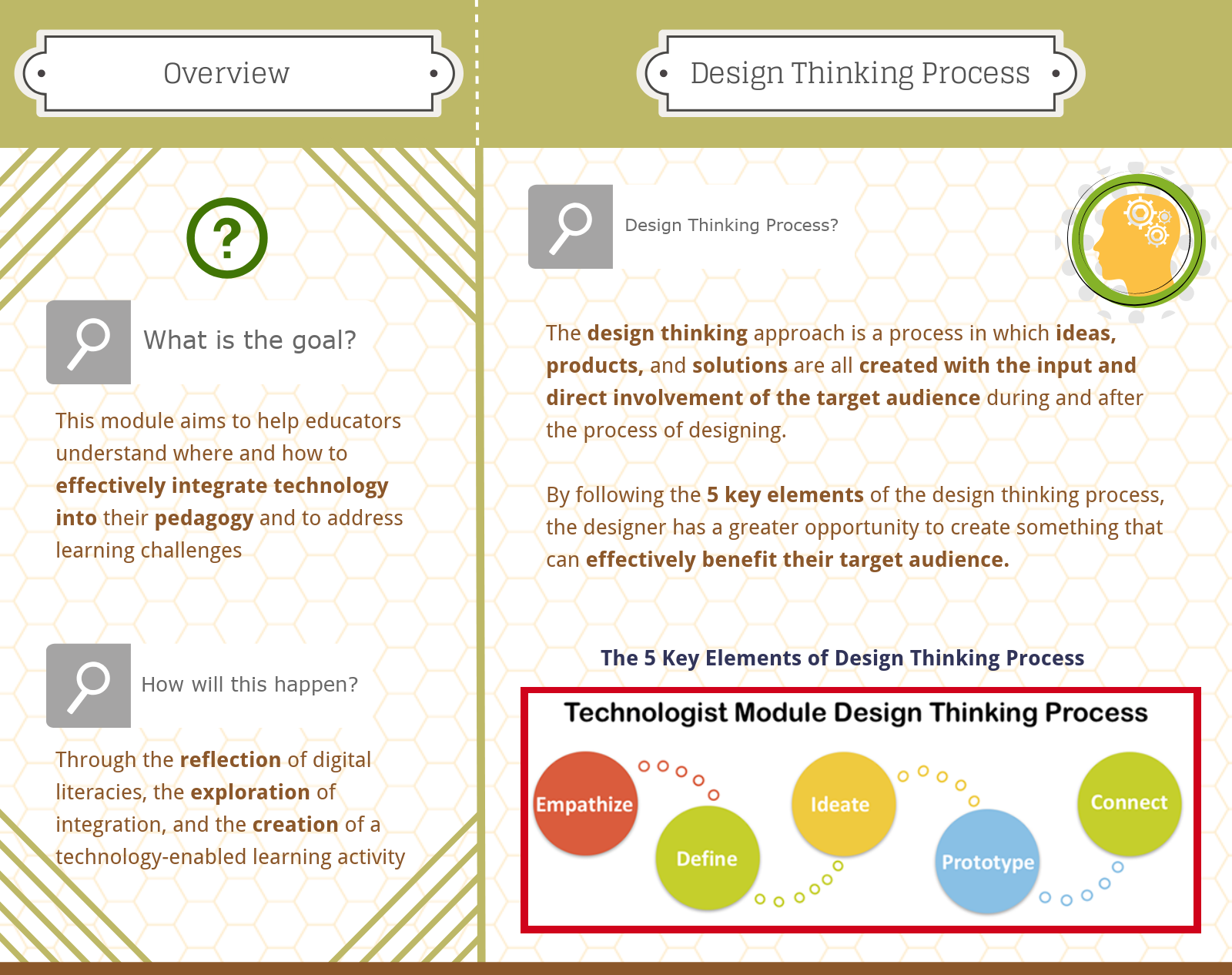
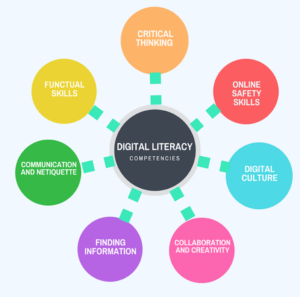
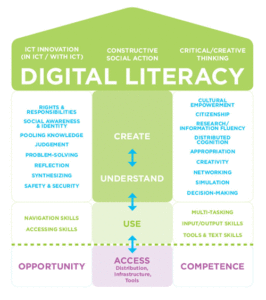
The overall goal of the technologist module is to educate users how to effectively incorporate technology tools in the classroom while still addressing a variety of specific learning styles. Our world continues to become more and more digital and I believe it is important for educators to stay relevant. In my placement, I often tried to incorporate technology in my lessons in order to appeal to my students needs and wants. However, I generally stuck to platforms that I was more comfortable and experienced with such as Kahoot , Gizmos, and Mentimeters. I often questioned whether if the tools I was using were beneficial to my lessons and student needs. In order to successively incorporate technology, it is imperative that one reflects on their own digital literacies. After reading other definitions, I believe my definition of digital literacy most resembles the one from the government of British Columbia. Digital literacy relies heavily on one’s interests, attitudes and ability to appropriately use digital technology and communication tools to access, manage, integrate and evaluate information, construct new knowledge, and create and communication with others. On the other hand, I believe Jisc did a great job of breaking down some of the elements relating to digital literacy. The elements included:
new knowledge, and create and communication with others. On the other hand, I believe Jisc did a great job of breaking down some of the elements relating to digital literacy. The elements included:
- Media literacy – read, create and produce resources in a range of media
- Communications and collaboration – engage in digital communities to benefit learning and research
- Career and identity management – be aware of the effects the internet may have on your reputation and identity
- ICT literacy – use digital devices, applications and services
- Learning skills – gain skills by actively participating in technology-rich environments
- Digital scholarship – engage in academic, professional and research practices
- Information literacy – find, analyze, manage and share information
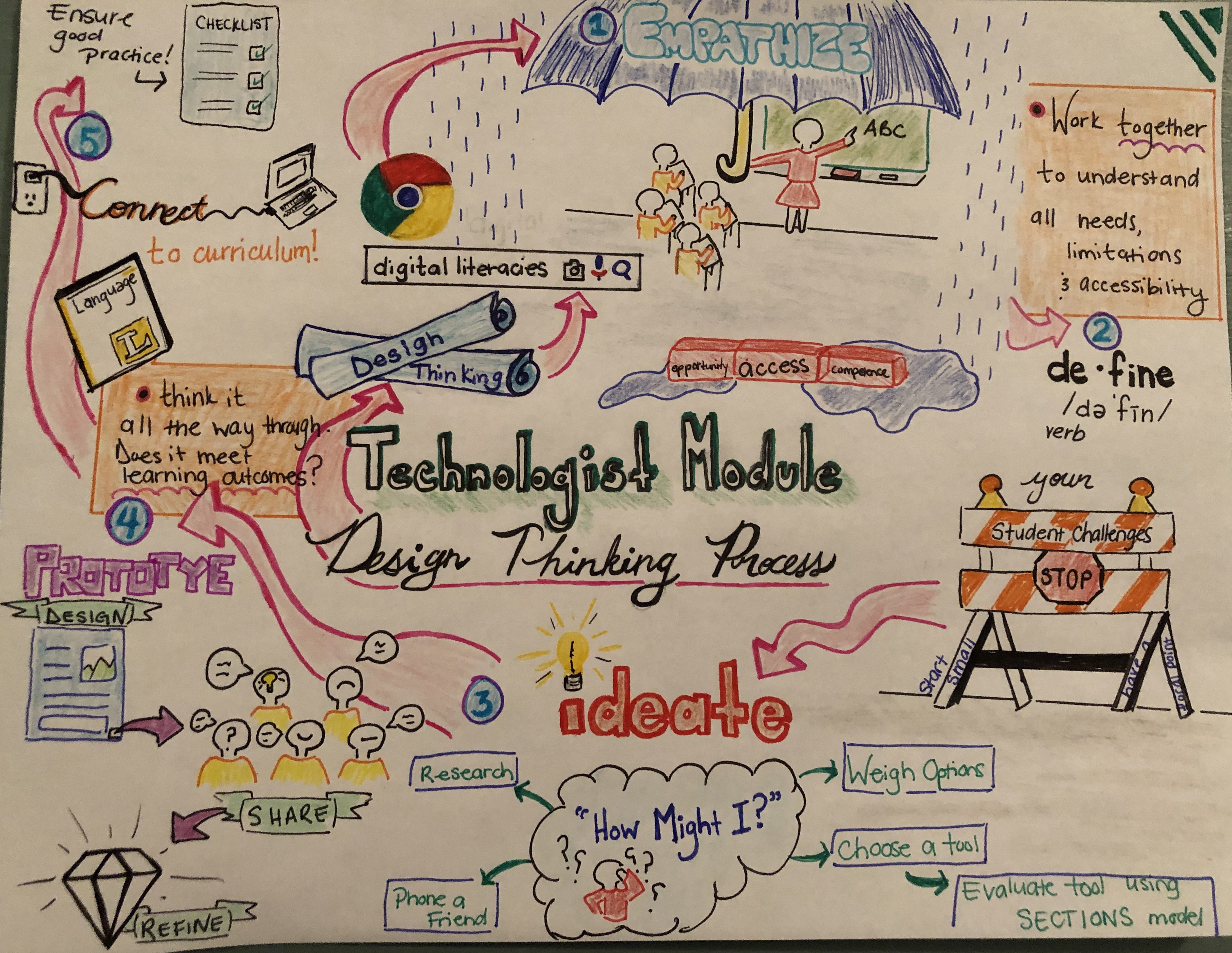
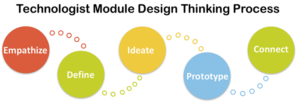
As our digital society is constantly changing from one day to the next, it is important we acknowledge this in order for us to become more digitally literate. The Extend Ontario website provides the Design Thinking approach which emphasizes the importance of involving users in the creation and experimentation process. As per Growing Success, students’ engagement and commitment to learning is much higher when they are directly involved in the process of creating success criteria, learning goals and feedback in relation to goals etc. I can say first hand that I observed for this to be true in my first placement. When working on narratives, I had mentioned to my students that their peers would be assessing their final products and I have never seen the class so silent and hard at work. Putting the students at the center of their learning allows them to take more accountability for their work.

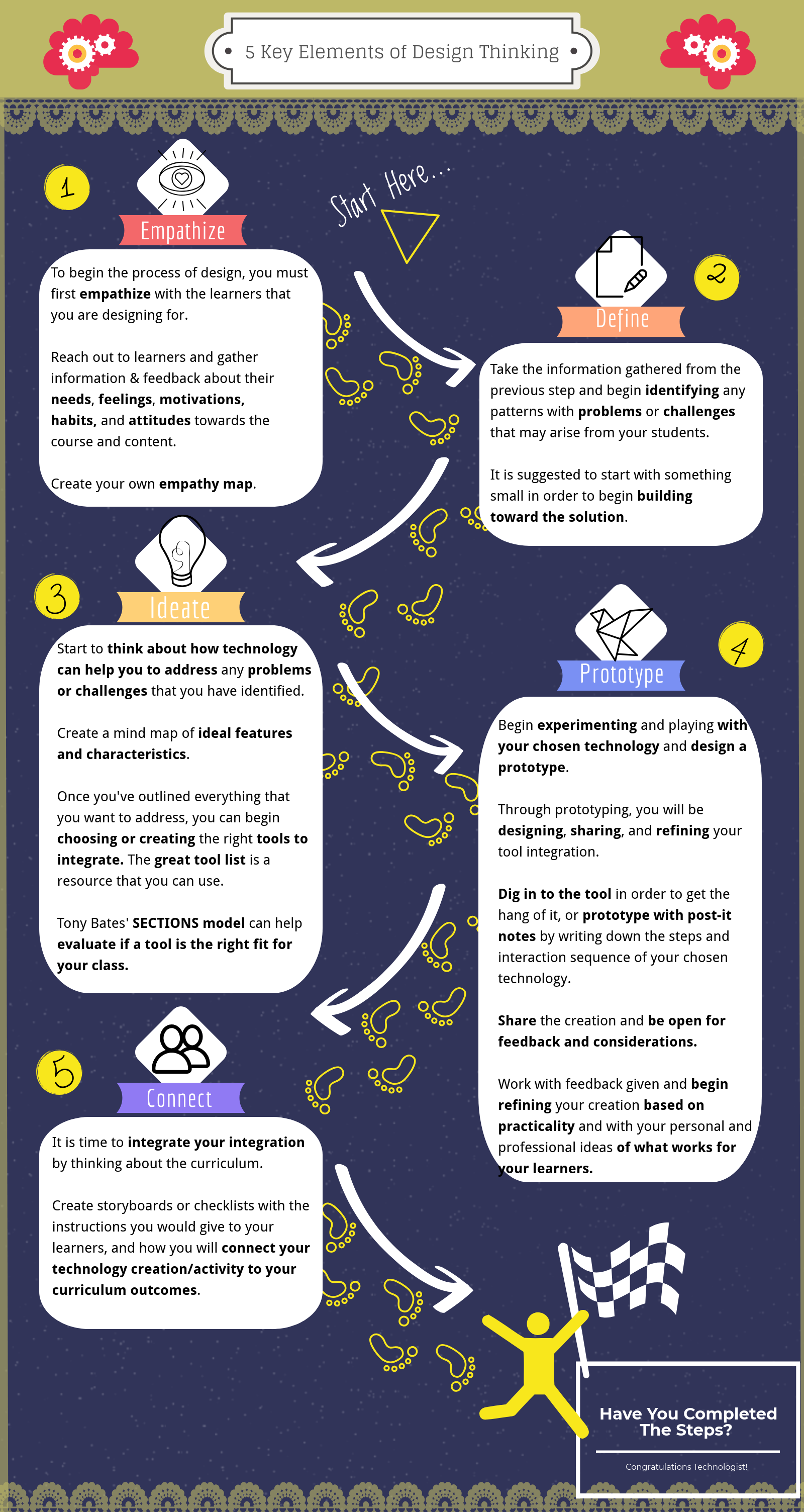
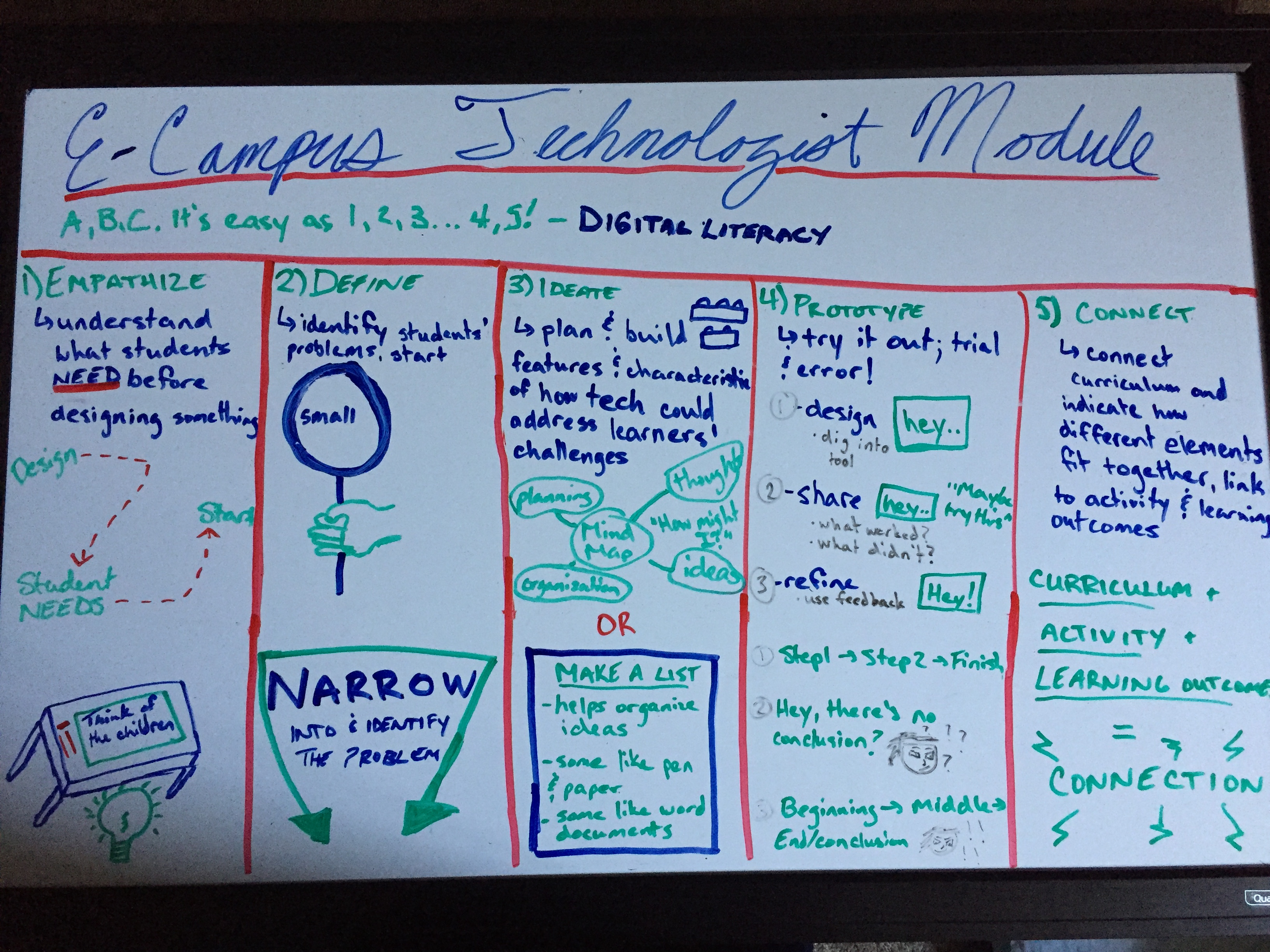
The Design-Thinking Process follows five simple steps which will help teachers involve learners in finding a solution in relation to learning challenges.
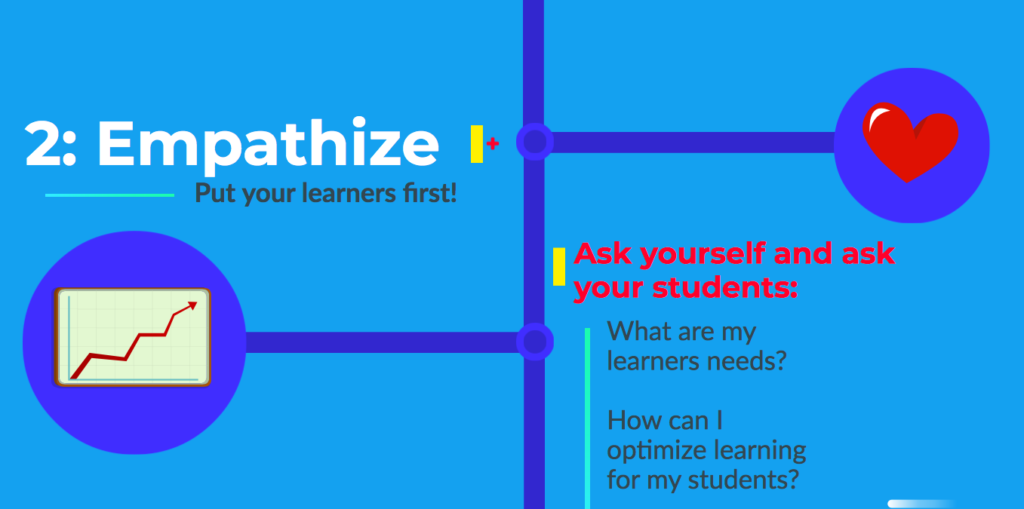
Empathize – when creating any type of activity or lesson, it is important to put your learner’s needs at the forefront. Teachers must gather information about learning styles through feedback, other teachers and by simply asking students what they need.
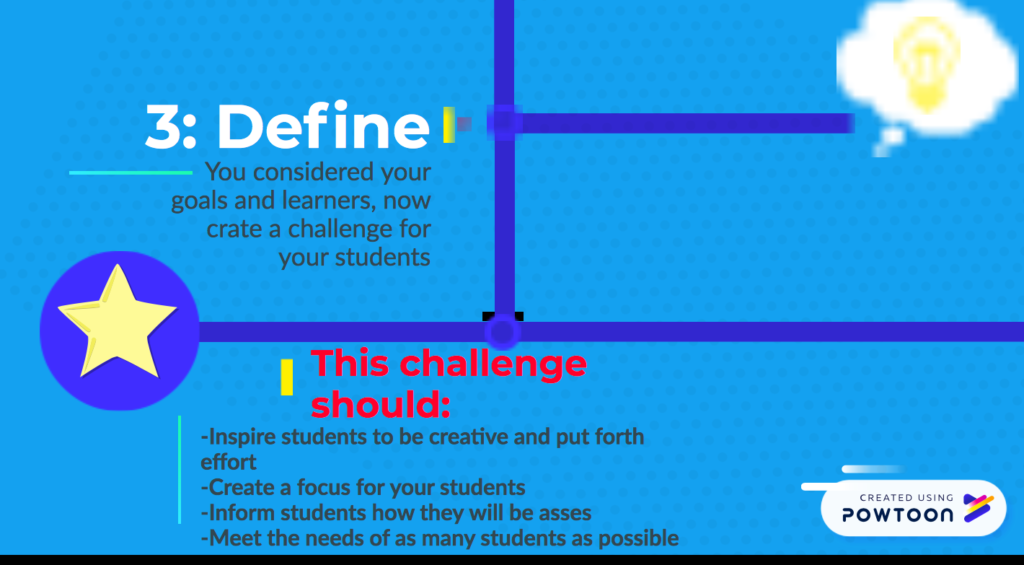
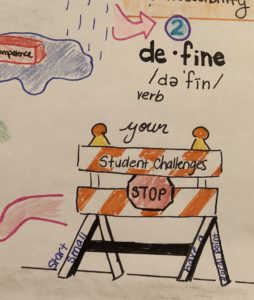
Define – once the information is gathered, the teacher must start small and define the problem or challenge at hand. This step emphasizes the importance of the greatest good/utility for everyone.
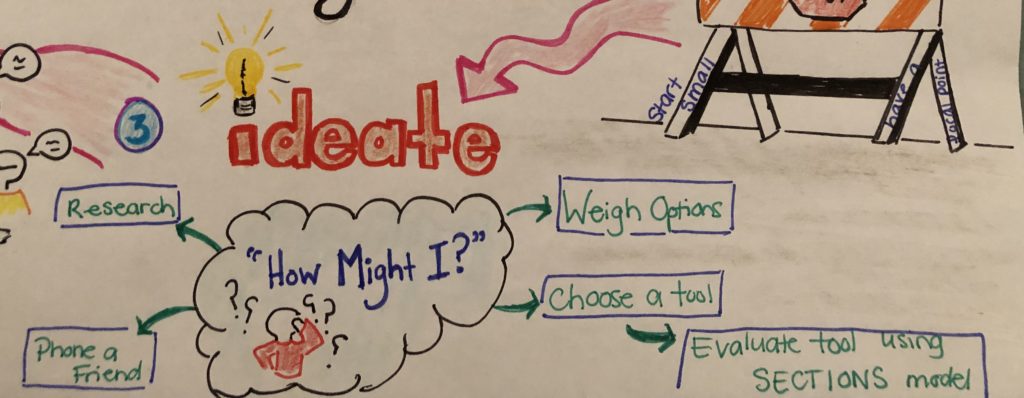
Ideate – gather important features and characteristics of how technology could solve your issue. At this stage, using a mindmap and thinking aloud is highly encouraged in order to choose the right technology. When selecting an appropriate tool, The SECTIONS model does a great job of breaking down specific considerations you should keep in mind. They include:
- students learning styles,
- how easy it is to use,
- cost/time concerns,
- the teaching function,
- interaction (student centered vs teacher centered),
- organisational readiness of the tool in terms of support,
- networking (is the tool useful outside of the classroom)
- security and privacy
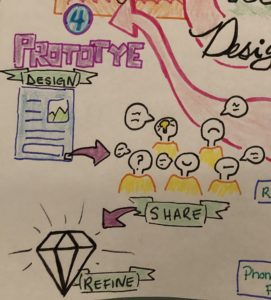
Prototype – test out the technology tool for yourself. Design a prototype for your students to refer to. I personally think the Technology-Enabled Activity Planning Document would be super useful  when it comes to my time management skills in the classroom. I struggled a lot when creating our Sway presentation and was forced to read and watch several tutorials. Although I spent much time learning how the platform works, I still do not feel comfortable with it. Using the post-it notes method would have helped me tremendously when trying to work my way around as it could have laid out important steps for me instead of having to go revisit the tutorial each time. By sharing each other’s triumphs, challenges and questions, we can better refine our creations to suit our learners.
when it comes to my time management skills in the classroom. I struggled a lot when creating our Sway presentation and was forced to read and watch several tutorials. Although I spent much time learning how the platform works, I still do not feel comfortable with it. Using the post-it notes method would have helped me tremendously when trying to work my way around as it could have laid out important steps for me instead of having to go revisit the tutorial each time. By sharing each other’s triumphs, challenges and questions, we can better refine our creations to suit our learners.
Connect – the most important element in my opinion. It is crucial to ensure that the technology tool that you have chosen allows for curriculum expectations to be met. By creating a clear and concise list for your students, you are able to scaffold and guide your students in the right direction.
Overall, I believe that this model was effective because it made me reflect on some of my teaching practices. Next time I plan to incorporate technology in the classroom, I need to ask myself questions such as “Is it allowing for differentiation?” , “Are my students at the center of their learning?” and “Is it helping me meet curriculum expectations?” .
To view my infographic more clearly, click HERE ! (still struggling to make it appear clearly directly on the page)







 own to work.
own to work.

 Take into account what your learners need by gathering data on them. This is to be done not only through your own assessments and observations, but through actually talking to them! In using a design thinking approach we need to work together. Teachers need to view their learners’ individual barriers as opportunities to create a more open learning environment for everyone.
Take into account what your learners need by gathering data on them. This is to be done not only through your own assessments and observations, but through actually talking to them! In using a design thinking approach we need to work together. Teachers need to view their learners’ individual barriers as opportunities to create a more open learning environment for everyone.


 use this technology in the way you have asked them to. As you do this think about learning objectives and outcomes and whether or not they are being met.
use this technology in the way you have asked them to. As you do this think about learning objectives and outcomes and whether or not they are being met.