Oh, what a controversial post title… Welcome, fellow traveler of the #UWinDig seas. Please, grab a seat. Stick around. I did a twitter essay – two actually.
*** (CW: NAUGHTY WORDS) ***
*** (CW: NAUGHTY WORDS) ***
*** (CW: NAUGHTY WORDS) ***
Part 1 – in which I come to the conclusion that the technologist module is mostly fine, but also maybe useless.
Hey, get ready for 30+ tweets to get posted at once again. Doing a fun little reflection on the @OntarioExtend technologist module. First let’s take a little walk through the module to summarize… #UWinDig #OntarioExtend 1/?
— mjcsf ? noot* noot** ? (*2020 **sucks) (@mjcsf_) February 21, 2019
Part 2 – in which I talk about design thinking being a sham and make 1 VERY good joke (CW: NAUGHTY WORDS)
Ok, so first off…
Design thinking manages to over complicate things (who is the user? what does the user need? what can we give them? Lets try to give them that. Didn’t work? Bummer, Let’s try again) …#UWinDig— mjcsf ? noot* noot** ? (*2020 **sucks) (@mjcsf_) February 21, 2019
Reflection… (a lot of reflection is in the twitter thread, so I’ll try not to repeat myself too much here)
As stated in the first twitter thread, I did not find the module to be that useful. Though I understand that it would definitely be helpful to a lot of teachers. As I mention in the thread, their are a ton of great links to useful tools for the classroom. It’s just that most of it seemed like common sense to me. I’m curious how many others found the module to be mostly common sense. Am I crazy? Am I too cynical?
Anyways, because of this I had a hard time figuring out what to do my reflection on at all. I ended up doing what I always do: complaining. It was a lot of fun! I had already been reading about education fads a lot over the last few months, as well as instances of education misrepresenting things from other disciplines (psych and neuropsych mostly). So this topic kind of lines up all my current education related interests. If I had more time I probably would have made a silly video, but I’ll have to save that for another day.
Here’s some good links I posted in the twitter thread that I’m going to post here as well, because I’m such a fun guy.
- This Vox video on doors that is very interesting
2. This video form a conference that is also very interesting and gives some history of design thinking and the perspective of a designer (Natasha Jen: Design Thinking is Bullshit)
3. This very appropriate (and not at all edgy) Medium post (Design Thinking is Kind of Like Syphilis – It’s Contagious and Rots Your Brains) – *this guy is probably being a little harsh








 7.
7. 8.
8. 9.
9. 10.
10.  11.
11.  12
12 13
13 14
14 15
15  16
16 17
17  18
18 19
19 20
20 21
21 

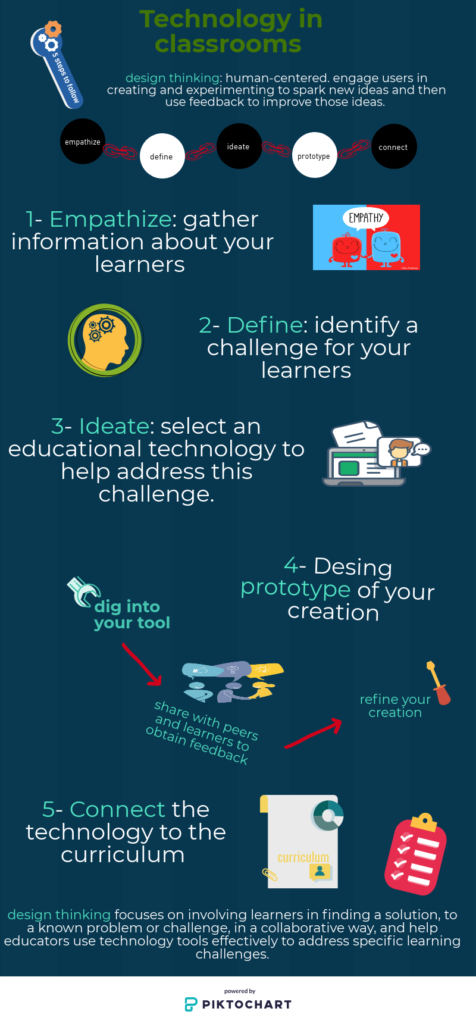
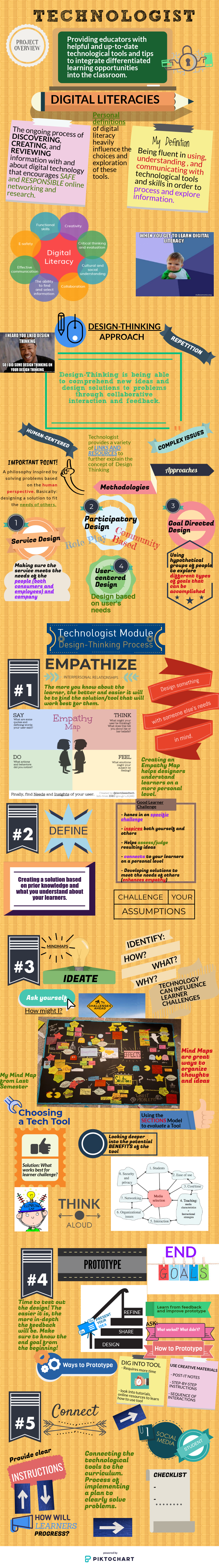
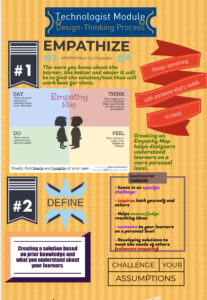
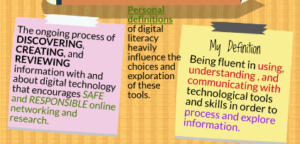
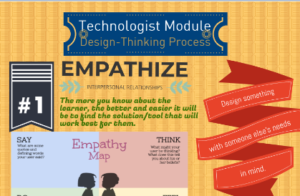
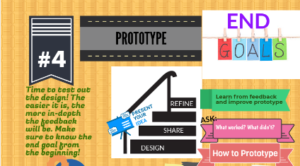
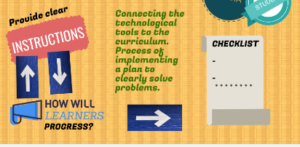
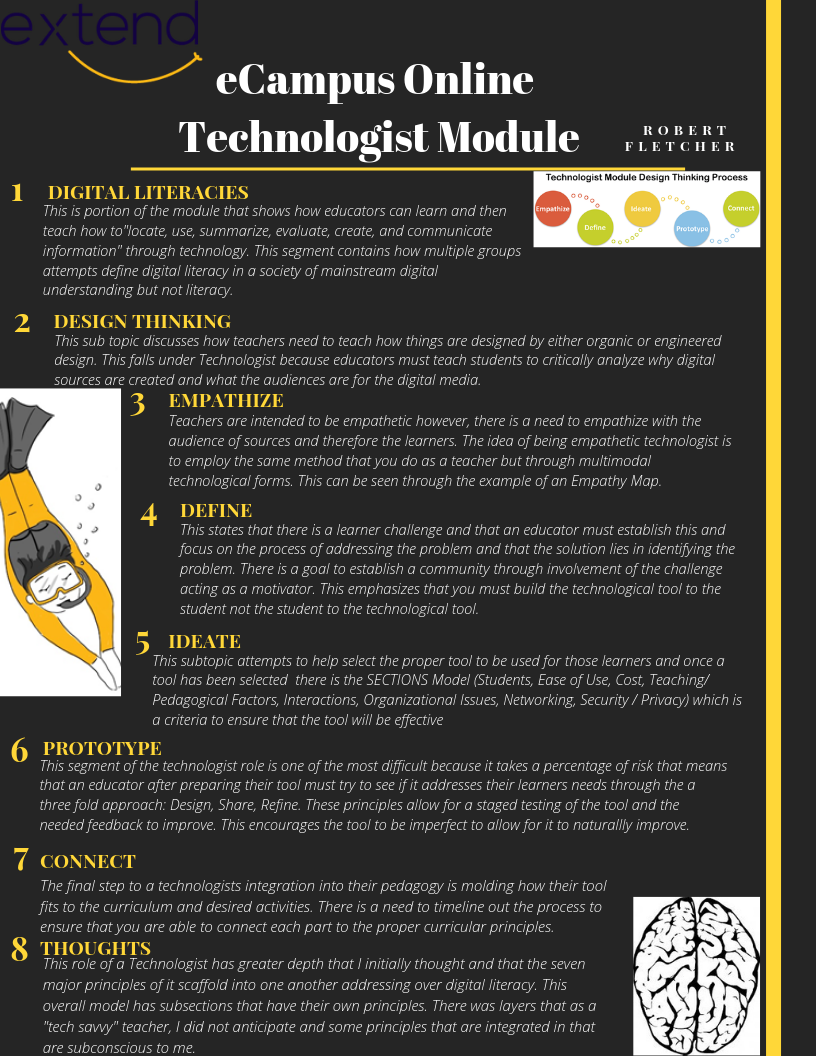
 Going through the role of the technologist on the eCampus modules proved to be an eye opening experience with it showing me how much that is taken for granted as an educator who was raised into a technology the skills that I employ naturally, but a majority of teachers would not. There is a natural effort throughout our lesson planning to integrate technology into the classroom so that it is relevant to the audience, therefore aligning it with curriculum. However, the one concept that I found that I commonly skip or overlook is the prototype stage, where I learned that I tend to just risk it but not form a controlled risk or have a segmented release of the tool. This made me self reflective of the tools that I do use in my lessons and it made me realize that there is many different tools that I use but they fit the same mold . That mold is traditional education through quizzes or testing of knowledge, such as kahoot or mentimeter. This made me critically reflect on the fact that I may use technology in the classroom but it might not be fully addressing the challenges of the learners which is the end goal for integrating technology. I understand that there may be a use of technology in the classroom but it may not be effective. The role of the technologist has so many steps and subtle nuances to ensure that when you as an educator employ differentiated instruction that it not only understands the class problems but properly addresses them. Furthermore, we always learn about student centered learning as a core concept to most teacher pedagogues, however I learned that you need to select the tool for the student not the technological tool that the teacher enjoys. The overall module for technologist was effective because it mirrored what it sought to enforce by providing multimodal education with it having facets that appealed to multiple different types of intelligence by utilizing textual, visual, auditory, and linguistic elements to reach the audience. this is effective while at the end it models further strong educational skills by emphasizing the value of feedback to improve its modules, while recognizing the fact the facing constructive criticism is one of the hardest parts of integrating a new tool into the classroom. This module had a far greater depth than I had anticipated which is the reasoning for why I chose to do an Infographic because there was far too much information to express with a more visually driven platform such as Powtoon.
Going through the role of the technologist on the eCampus modules proved to be an eye opening experience with it showing me how much that is taken for granted as an educator who was raised into a technology the skills that I employ naturally, but a majority of teachers would not. There is a natural effort throughout our lesson planning to integrate technology into the classroom so that it is relevant to the audience, therefore aligning it with curriculum. However, the one concept that I found that I commonly skip or overlook is the prototype stage, where I learned that I tend to just risk it but not form a controlled risk or have a segmented release of the tool. This made me self reflective of the tools that I do use in my lessons and it made me realize that there is many different tools that I use but they fit the same mold . That mold is traditional education through quizzes or testing of knowledge, such as kahoot or mentimeter. This made me critically reflect on the fact that I may use technology in the classroom but it might not be fully addressing the challenges of the learners which is the end goal for integrating technology. I understand that there may be a use of technology in the classroom but it may not be effective. The role of the technologist has so many steps and subtle nuances to ensure that when you as an educator employ differentiated instruction that it not only understands the class problems but properly addresses them. Furthermore, we always learn about student centered learning as a core concept to most teacher pedagogues, however I learned that you need to select the tool for the student not the technological tool that the teacher enjoys. The overall module for technologist was effective because it mirrored what it sought to enforce by providing multimodal education with it having facets that appealed to multiple different types of intelligence by utilizing textual, visual, auditory, and linguistic elements to reach the audience. this is effective while at the end it models further strong educational skills by emphasizing the value of feedback to improve its modules, while recognizing the fact the facing constructive criticism is one of the hardest parts of integrating a new tool into the classroom. This module had a far greater depth than I had anticipated which is the reasoning for why I chose to do an Infographic because there was far too much information to express with a more visually driven platform such as Powtoon.