I truly enjoyed creating my third multimedia reflection because of the medium that I chose to use. I had the opportunity to pick a tool to summarize and reflect on the assigned website, and I selected Piktochart. This was not only one of options provided in the list, but it was a medium that I had heard of before but not been willing to try. I decided to break out of my comfort zone and try to use a new medium for this reflection. After learning the hard way and creating a stop-motion picture video and taking over 300 pictures for my last reflection, I thought best this time that I try a different medium. I had an excellent experience with Piktochart. I read some reviews about the medium and thought that it would be a tool that I could incorporate my creativity and style into my reflection. By using Piktochart, I was able to do just that. There were several different templates and different presentation styles you could choose from. I selected a template that is viewed in the form of an online article or paper. The template only included the amount of pages but I had the freedom to add images, different texts and other details on my own. I LOVED all of the different fonts, backgrounds, images, icons, that you were able to easily insert into your project. I could also import my own images. I loved using Piktochart because there are no limits to your creativity, it is easy to use, and another great pro is that it is FREE unless you want to purchse promo options, but you do not need those to complete a project. After I finished creating the visual multi-media for this assignment, I felt that I would definitely want to incorporate Piktochart in my future career as a teacher and show my students how they can use Piktochart as well. There are truly many different ways you could use Piktochart in a classroom. Whether it be how you are presenting a lesson, to make it more creative or giving it as an option for the students to use for a project or assignment.
I truly enjoyed creating my third multimedia reflection because of the medium that I chose to use. I had the opportunity to pick a tool to summarize and reflect on the assigned website, and I selected Piktochart. This was not only one of options provided in the list, but it was a medium that I had heard of before but not been willing to try. I decided to break out of my comfort zone and try to use a new medium for this reflection. After learning the hard way and creating a stop-motion picture video and taking over 300 pictures for my last reflection, I thought best this time that I try a different medium. I had an excellent experience with Piktochart. I read some reviews about the medium and thought that it would be a tool that I could incorporate my creativity and style into my reflection. By using Piktochart, I was able to do just that. There were several different templates and different presentation styles you could choose from. I selected a template that is viewed in the form of an online article or paper. The template only included the amount of pages but I had the freedom to add images, different texts and other details on my own. I LOVED all of the different fonts, backgrounds, images, icons, that you were able to easily insert into your project. I could also import my own images. I loved using Piktochart because there are no limits to your creativity, it is easy to use, and another great pro is that it is FREE unless you want to purchse promo options, but you do not need those to complete a project. After I finished creating the visual multi-media for this assignment, I felt that I would definitely want to incorporate Piktochart in my future career as a teacher and show my students how they can use Piktochart as well. There are truly many different ways you could use Piktochart in a classroom. Whether it be how you are presenting a lesson, to make it more creative or giving it as an option for the students to use for a project or assignment.
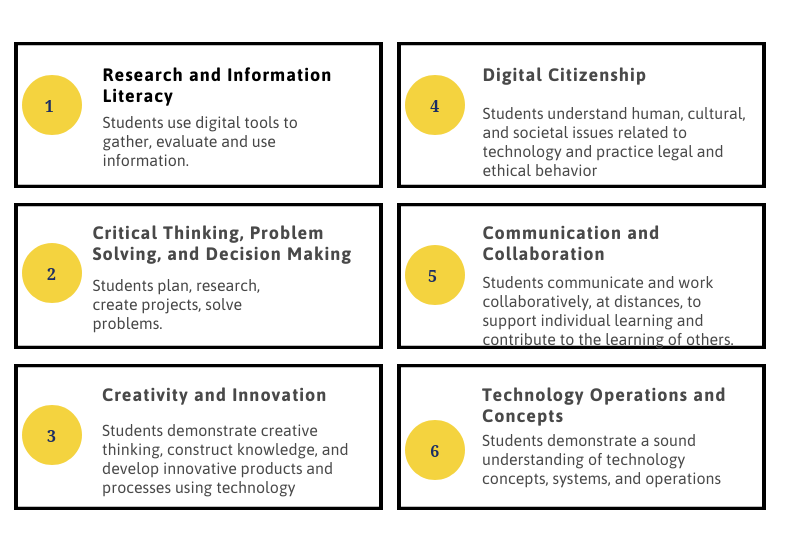
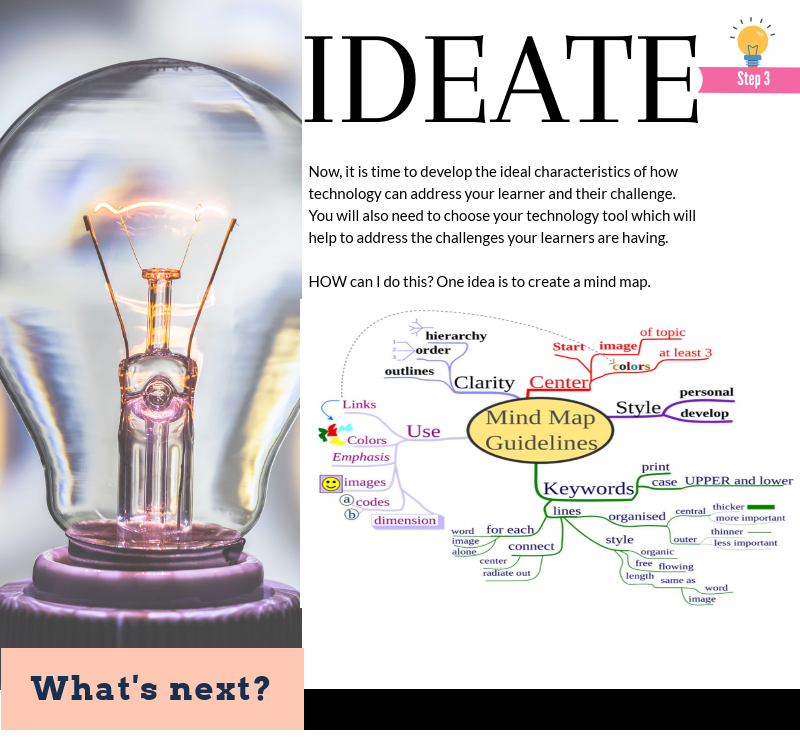
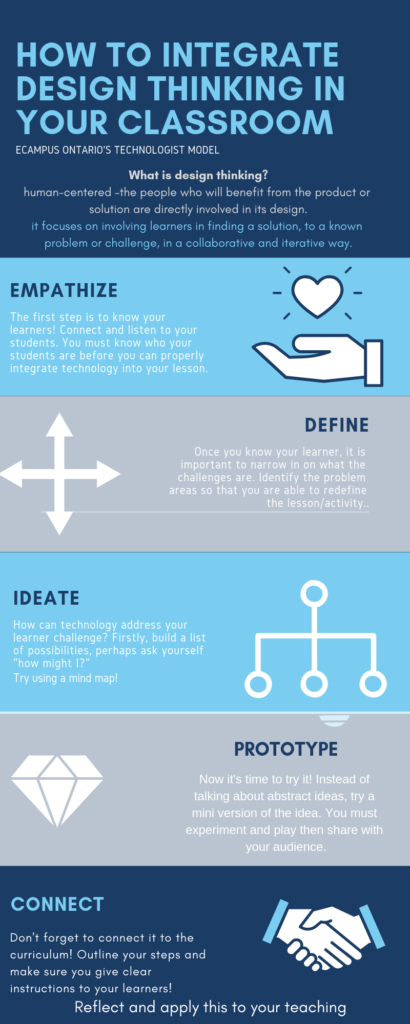
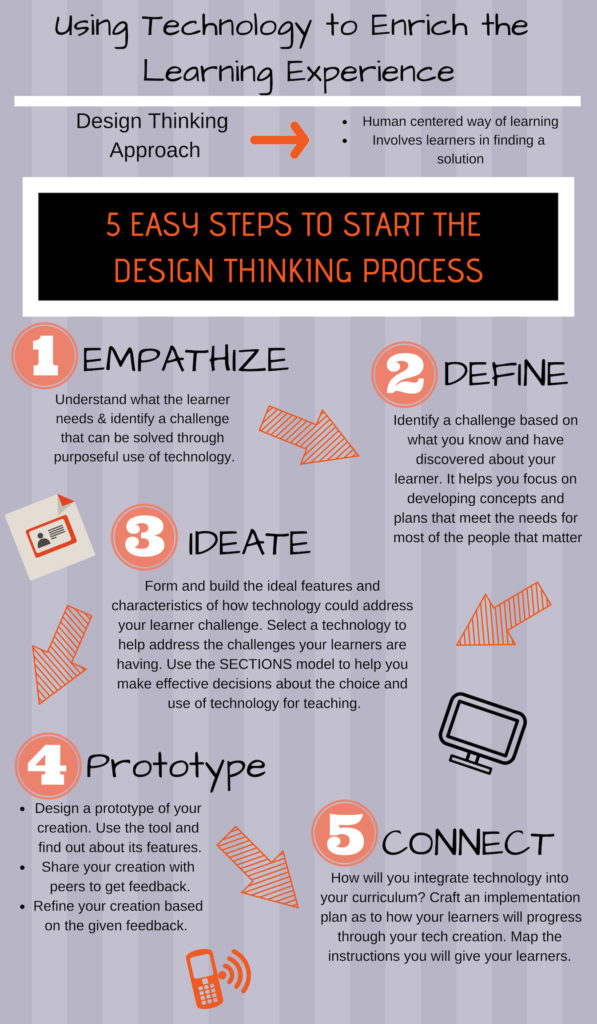
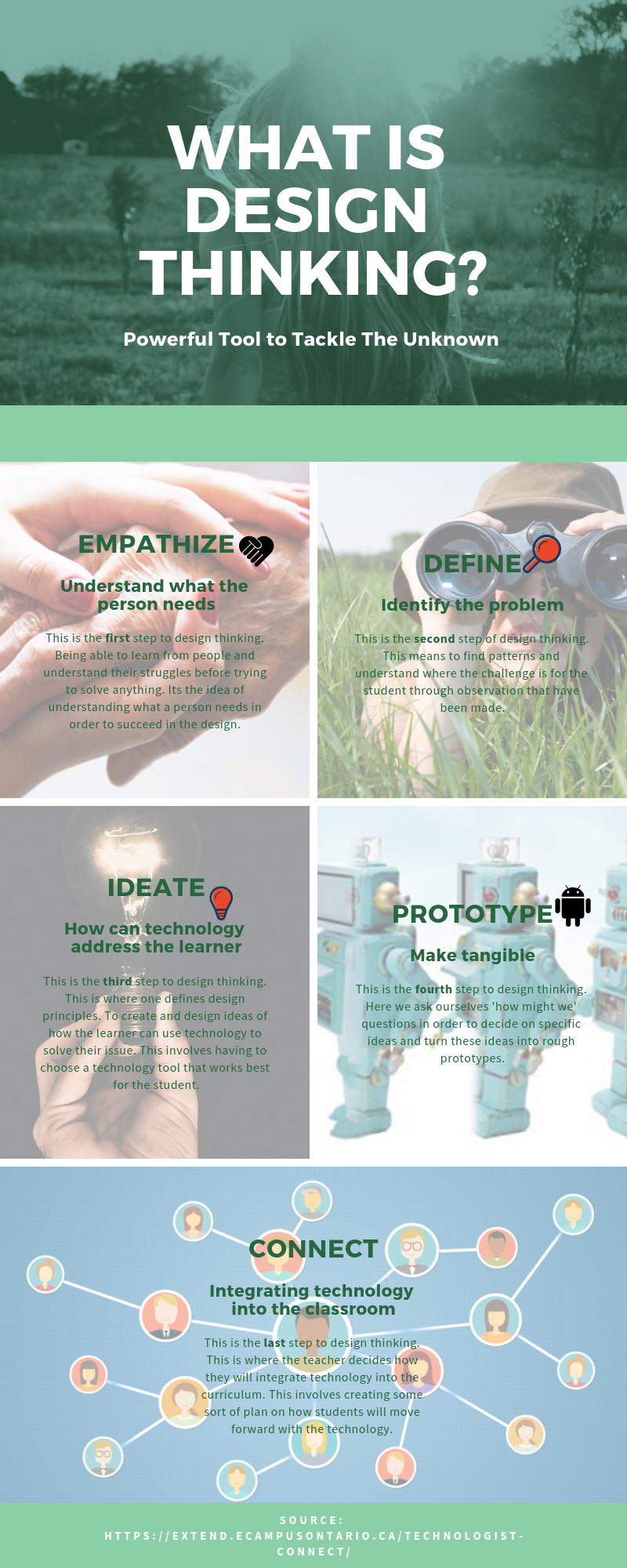
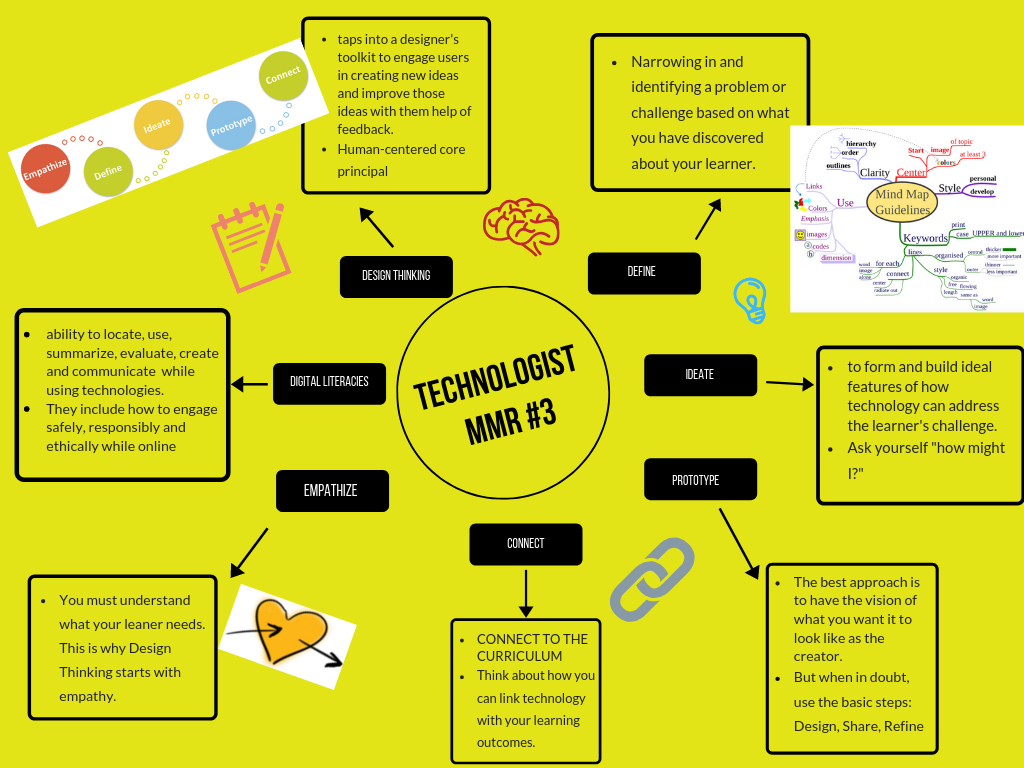
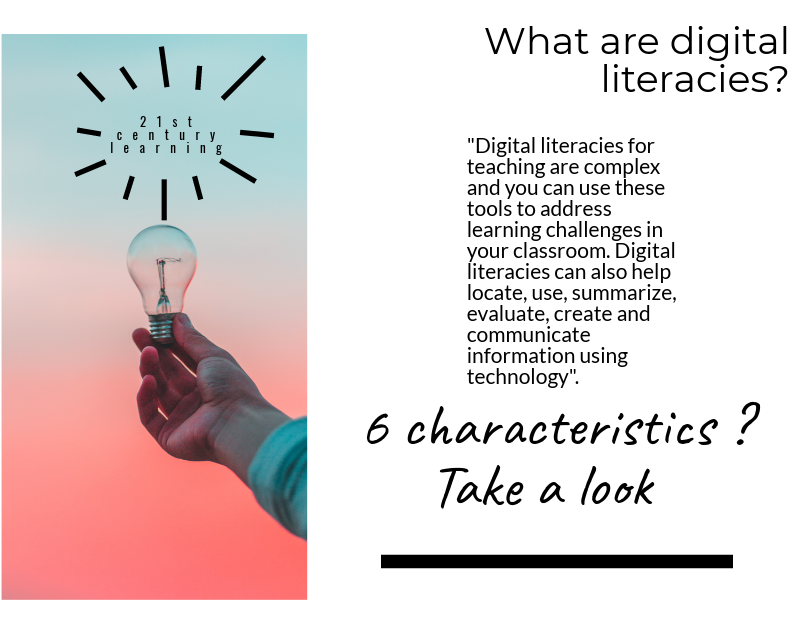
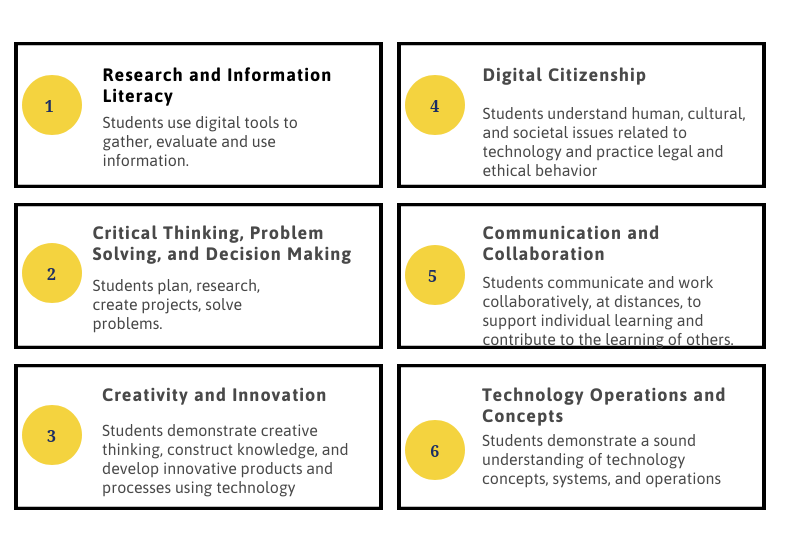
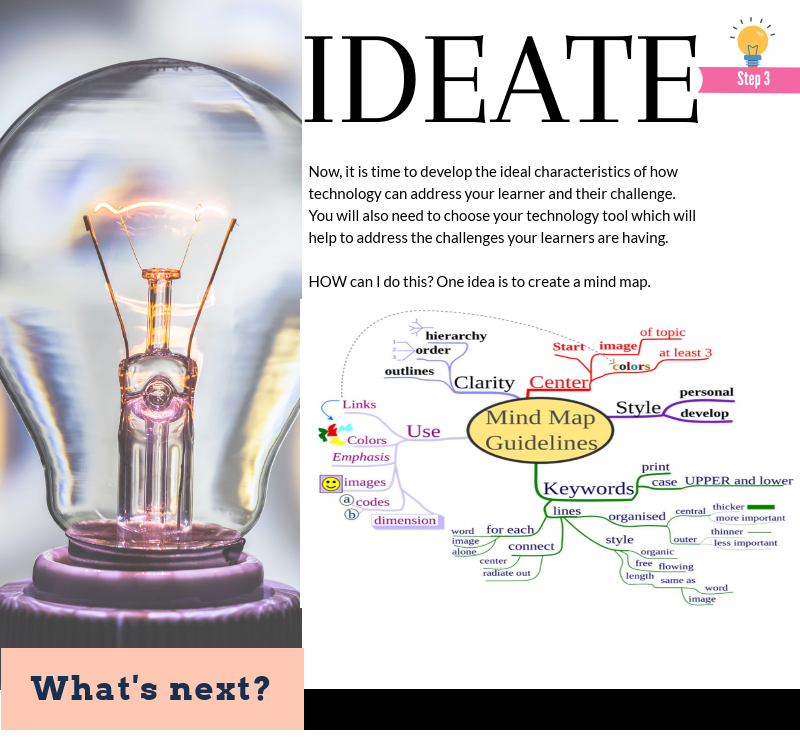
For my multi-media reflection, I decided to summarize the website, “Technologist” https://extend.ecampusontario.ca/technologist-design-thinking/and provided a sneak peek of what the entire website has to offer. With my written reflection, I decided I would reflect in greater detail on what the website has to offer and why it is a great tool for teachers and anyone wishing to incorporate technology in their classrooms, lives or other careers. When I first went onto the website, my first thought was “wow, this is going to be a lot to comprehend”, but after sitting down and truly engaging in the website, it explains everything in great detail. The main purpose I believe of this website is to demonstrate and explain how teachers can successfully integrate technology into their classrooms. This website is an excellent tool to truly show the many steps you take and need to consider when integrating technology into the classroom. “Technologist” is broken down into different modules which you can complete to learn more about the integration of technology. The module did a great job of clearly describing the steps in order to achieve your end goal when integrating technology. There are step by step modules about digital literacies and digital thinking. With the help of an excellent video, I was able to fully understand what digital literacies mean. I would define digital literacy the ability to be able to use digital technology as a way to communicate, manage, create, analyze and share information with other people. The digital-thinking section of the website is broken down into other modules including emphasize, define, ideate, prototype and connect. In each of these sections I was able to fully understand what they meant. There was not only an explanation of each, but an activity you could complete as well. After diving into this website, I now feel more confident in how I will integrate technology into my classroom as a future teacher. I believe in the importance of differentiation within the class and incorporating technology is another way I can differentiate my lessons and assignments for my students. As future teachers and living in the twenty first century, a technology filled world, we need to make sure our teaching practices are unique, engaging and help our students to develop a love for lifelong learning. I believe incorporating technology will be a factor in reaching this goal.
CLICK THE LINK BELOW…. to view my Piktochart and to see an example of what you can create using the wonderful tool!
https://create.piktochart.com/output/36454843-multimedia-reflection-3


















 ‘
‘




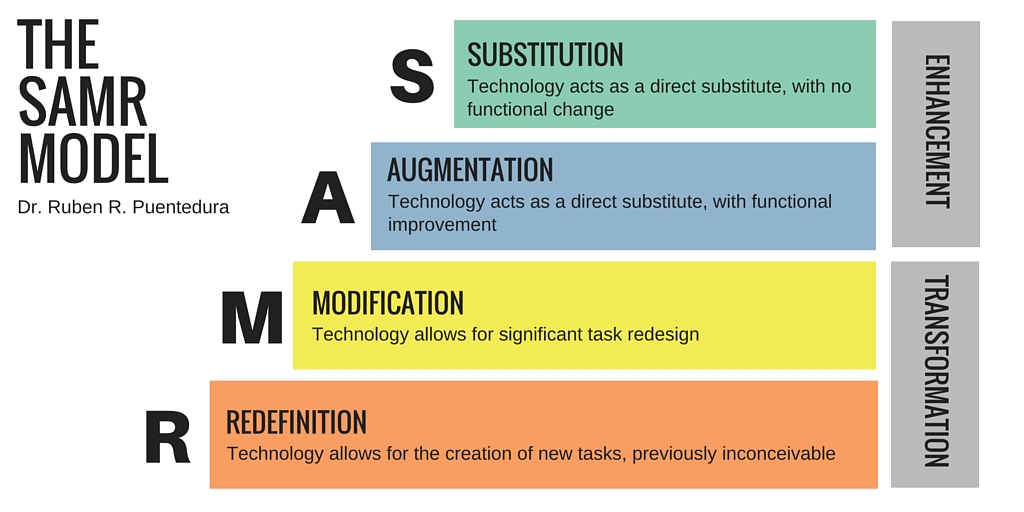
 When thinking of the SAMR model while perusing the Technologist modules, I thought of a way in which I have both enhanced through substitution and augmentation in my personal teaching experience. During an English Language task, I offered my students the option of hand writing or typing their assignment via Chromebook. In addition to this, I can also recall a scenario in which I provided a student with access to a voice-to-text programme to aid them in a written piece.
When thinking of the SAMR model while perusing the Technologist modules, I thought of a way in which I have both enhanced through substitution and augmentation in my personal teaching experience. During an English Language task, I offered my students the option of hand writing or typing their assignment via Chromebook. In addition to this, I can also recall a scenario in which I provided a student with access to a voice-to-text programme to aid them in a written piece. In future, I will incorporate technology into my lesson plans by referencing the SECTIONS model. I plan to focus on the needs of my students when choosing a tool, and always.
In future, I will incorporate technology into my lesson plans by referencing the SECTIONS model. I plan to focus on the needs of my students when choosing a tool, and always.


 I truly enjoyed creating my third multimedia reflection because of the medium that I chose to use. I had the opportunity to pick a tool to summarize and reflect on the assigned website, and I selected Piktochart. This was not only one of options provided in the list, but it was a medium that I had heard of before but not been willing to try. I decided to break out of my comfort zone and try to use a new medium for this reflection. After learning the hard way and creating a stop-motion picture video and taking over 300 pictures for my last reflection, I thought best this time that I try a different medium. I had an excellent experience with Piktochart. I read some reviews about the medium and thought that it would be a tool that I could incorporate my creativity and style into my reflection. By using Piktochart, I was able to do just that. There were several different templates and different presentation styles you could choose from. I selected a template that is viewed in the form of an online article or paper. The template only included the amount of pages but I had the freedom to add images, different texts and other details on my own. I LOVED all of the different fonts, backgrounds, images, icons, that you were able to easily insert into your project. I could also import my own images. I loved using Piktochart because there are no limits to your creativity, it is easy to use, and another great pro is that it is FREE unless you want to purchse promo options, but you do not need those to complete a project. After I finished creating the visual multi-media for this assignment, I felt that I would definitely want to incorporate Piktochart in my future career as a teacher and show my students how they can use Piktochart as well. There are truly many different ways you could use Piktochart in a classroom. Whether it be how you are presenting a lesson, to make it more creative or giving it as an option for the students to use for a project or assignment.
I truly enjoyed creating my third multimedia reflection because of the medium that I chose to use. I had the opportunity to pick a tool to summarize and reflect on the assigned website, and I selected Piktochart. This was not only one of options provided in the list, but it was a medium that I had heard of before but not been willing to try. I decided to break out of my comfort zone and try to use a new medium for this reflection. After learning the hard way and creating a stop-motion picture video and taking over 300 pictures for my last reflection, I thought best this time that I try a different medium. I had an excellent experience with Piktochart. I read some reviews about the medium and thought that it would be a tool that I could incorporate my creativity and style into my reflection. By using Piktochart, I was able to do just that. There were several different templates and different presentation styles you could choose from. I selected a template that is viewed in the form of an online article or paper. The template only included the amount of pages but I had the freedom to add images, different texts and other details on my own. I LOVED all of the different fonts, backgrounds, images, icons, that you were able to easily insert into your project. I could also import my own images. I loved using Piktochart because there are no limits to your creativity, it is easy to use, and another great pro is that it is FREE unless you want to purchse promo options, but you do not need those to complete a project. After I finished creating the visual multi-media for this assignment, I felt that I would definitely want to incorporate Piktochart in my future career as a teacher and show my students how they can use Piktochart as well. There are truly many different ways you could use Piktochart in a classroom. Whether it be how you are presenting a lesson, to make it more creative or giving it as an option for the students to use for a project or assignment.











 As a future educator it is important to learn information about the students to use when finding digital technologies; it is important to find the learner challenges that the students have in the class. If most students require a text-to-speech feature, the teacher will need to ensure that digital technology has this feature to ensure every student has equal opportunity in the class. The module, Empathize with your Learners, explains what questions to ask your students to learn what is necessary for choosing the most beneficial digital technology. During my summer break I was a scribe at a school and was able to experience a digital technology that would read any text to a student. The school evidently got to know their students and ensured they had text-to-speech technology that would help those that require it for their learning. Then the next set of modules go into using the digital technology with the students to see if it works to increase their learning; creating something tangible. I have had it in the past where the teacher would continuously assign us to do math work on the math circus, but I found that it did not increase my learning rather I would cheat or do the same activities every time. The teachers need to ensure that the students will learn from the digital technology; another way to test the usefulness of the digital technology is with other teachers. The other teachers will also give feedback that will be helpful about whether they think the digital technology will be useful or keep the students at a stand still. Another great system to follow is SAMR, which teachers can use to evaluate whether the digital technology will redefine, modify, augment, and/or substitute the student’s learning. If the teacher finds the digital technology falls under 1 or more of these categories, the digital technology is useful in the classroom for learning.
As a future educator it is important to learn information about the students to use when finding digital technologies; it is important to find the learner challenges that the students have in the class. If most students require a text-to-speech feature, the teacher will need to ensure that digital technology has this feature to ensure every student has equal opportunity in the class. The module, Empathize with your Learners, explains what questions to ask your students to learn what is necessary for choosing the most beneficial digital technology. During my summer break I was a scribe at a school and was able to experience a digital technology that would read any text to a student. The school evidently got to know their students and ensured they had text-to-speech technology that would help those that require it for their learning. Then the next set of modules go into using the digital technology with the students to see if it works to increase their learning; creating something tangible. I have had it in the past where the teacher would continuously assign us to do math work on the math circus, but I found that it did not increase my learning rather I would cheat or do the same activities every time. The teachers need to ensure that the students will learn from the digital technology; another way to test the usefulness of the digital technology is with other teachers. The other teachers will also give feedback that will be helpful about whether they think the digital technology will be useful or keep the students at a stand still. Another great system to follow is SAMR, which teachers can use to evaluate whether the digital technology will redefine, modify, augment, and/or substitute the student’s learning. If the teacher finds the digital technology falls under 1 or more of these categories, the digital technology is useful in the classroom for learning.