This multimedia reflection serves as a response to the Technologist module from the ecampus Ontario website. When teaching in the society today the classroom will undoubtedly have technology in a variety of forms present. As an educator it is important to have digital literacy with these technologies as it can be very rewarding both personally and for your students. Before reading this technologist module I had never really thought of having a proper way to get technology involved in the classroom. However, this module brings a variety of strategies to the educator to properly find a technological tool that can be utilized in the classroom. This video does job of explaining what the module is about.
One of the most eye opening concepts in the module is the concept of becoming familiar with digital literacy. Digital literacy is extremely important because it involves understanding relevant technology being used in the present. Technology rapidly changes. Therefore, in order to be digitally literate will always require the understanding of new technologies and programs overtime.
The medium I have chosen to do my my multimedia reflection on is twitter. Having used the basics of twitter beforehand I was not exactly sure how well this website would be able to get my ideas out about technology. While doing the multimedia reflection I found twitter does well if there is not a lot to say at one time. The limited characters can really make it difficult to get out a full idea in one tweet. I found twitter does a good job of providing one to many communications. Being able to hashtag your tweets is very useful for reaching a target audience.
Overall, the module was very informative and expanded my own personal approach on how to properly incorporate digital technology into the classroom. It also made me realize how important it is to be digitally literate in the world today, especially as an educator.
1. Today, we are going to address an issue in education. Integrating technology into the classroom properly can be a real challenge. We will be looking at the Technologist Module of eCampus Ontario on how to work with technology! #UWinDig #OntarioExtendhttps://t.co/STe7wWfHok
— Mr.Bedard (@MrBedard1) February 22, 2019
2. Incorporating technology into the classroom is an important aspect of being an educator in society today. Choosing the proper tools supporting learning in the classroom is an important decision. Let’s being with digital literacy. #UWinDig #OntarioExtendhttps://t.co/FZv3ZTgKuZ
— Mr.Bedard (@MrBedard1) February 22, 2019
Digital Literacy affects the way students learn in the class. I have learned that to be digitally literate in the classroom involves having interactions with relevant technology that are beneficial to the learning environment. #UWinDig #OntarioExtend pic.twitter.com/cMQQEagekM
— Mr.Bedard (@MrBedard1) February 22, 2019
Being digitally literate changes over time. In order to be digitally literate one must encompass a wide variety of skills that when combined create a digitally literate individual. Teaching students to develop digital literacy can be done in many of ways.#UWinDig #OntarioExtend pic.twitter.com/MmxNluqpIf
— Mr.Bedard (@MrBedard1) February 22, 2019
5. Next, we are going to discuss a process that can be used to experiment with new technology and the improve upon the use of that technology in the classroom. This process is called design thinking. #UWinDig #OntarioExtendhttps://t.co/118DRL78fV
— Mr.Bedard (@MrBedard1) February 22, 2019
Involving students in solving a problem or challenge incorporates them directly into finding the solution to that problem. Therefore, the students are directly involved in the design of the solution will better understand a concept or idea. #UWinDig #OntarioExtend pic.twitter.com/J6LC4gMwxO
— Mr.Bedard (@MrBedard1) February 22, 2019
Now that we understand how design thinking works it is time to go through the process. Design thinking has five steps empathize, define, ideate, prototype and connect. Here is a helpful guide posted below. #UWinDig #OntarioExtendhttps://t.co/ZA01njN6i3
— Mr.Bedard (@MrBedard1) February 22, 2019
When designing material for your class it is important to empathize with the students and to understand the world view they are answering questions or learning your material from. How are they feeling about this task? #UWinDig #OntarioExtend pic.twitter.com/kxuZ7jWUSy
— Mr.Bedard (@MrBedard1) February 22, 2019
9. The way we define challenges to the students directly affects the performance of the assessment. It is important to be explicit and focused on the task they are completing. The task should aim to inspire and draw attention from the students.#UWinDig #OntarioExtend pic.twitter.com/Uvw8ASV5y4
— Mr.Bedard (@MrBedard1) February 22, 2019
10.Students need to come up with ideas in order to solve problems. Different technological mediums can be used to help students organize ideas. This stage of ideation adds differentiation. Here is a “Great Tool List” to get started.#UWinDig #OntarioExtend https://t.co/XtSt0PTfQc
— Mr.Bedard (@MrBedard1) February 22, 2019
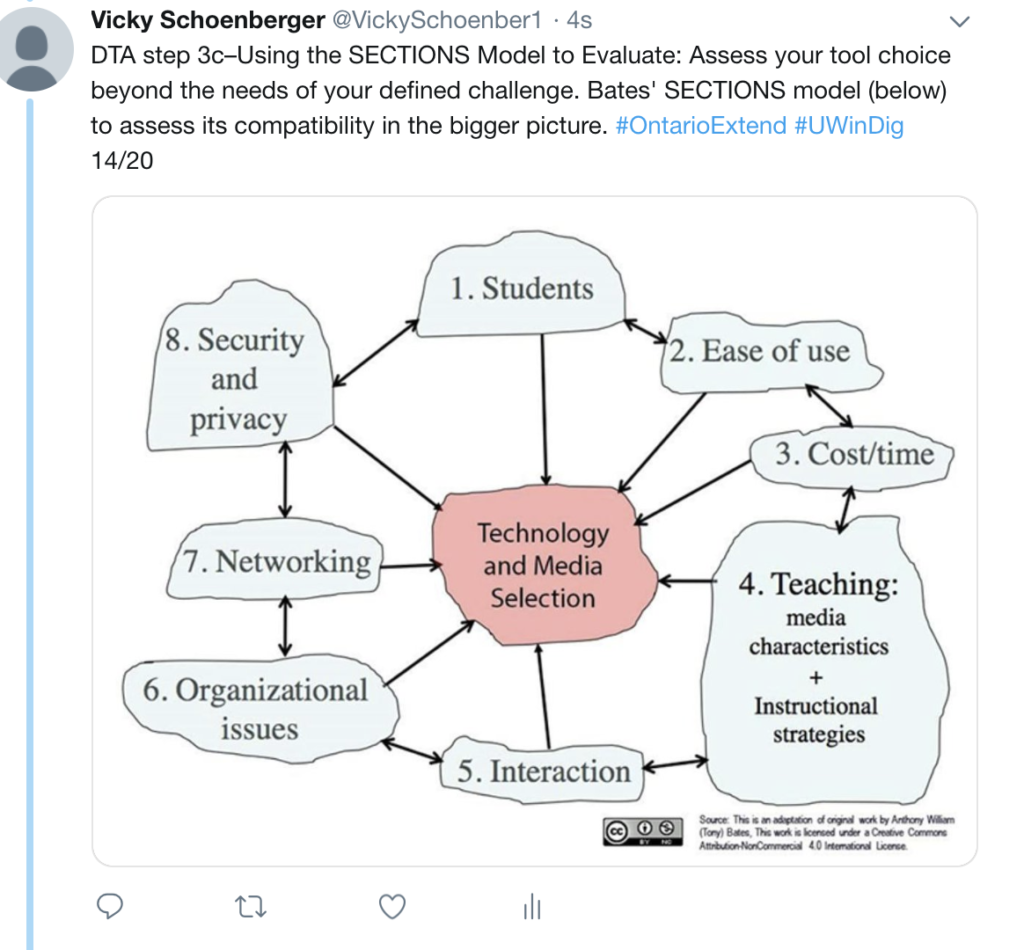
11. With so many different types of technology and media it is very easy to become overwhelmed when looking for a tool to incorporate. Don’t worry Anthony William Bates has got you covered. Check out his SECTIONS model that can help you select a program! #UWinDig #OntarioExtend pic.twitter.com/5fa3cXMeCP
— Mr.Bedard (@MrBedard1) February 22, 2019
12.Okay, now we have selected a program or type of technology to add to the classroom. It is time to prototype! In this stage we are going to give the technology a try in the classroom. Feedback from the students will help with reflection of the tech. #UWinDig #OntarioExtend pic.twitter.com/vCbOO6AVyD
— Mr.Bedard (@MrBedard1) February 22, 2019
13. Prototyping can be broken down into 3 steps that are design, share and refine. The design stage involves using the technology and “digging into the tool”. Sharing with peers provides additional feedback. Refine the technological based upon feedback.#UWinDig #OntarioExtend pic.twitter.com/jyixxl8ow1
— Mr.Bedard (@MrBedard1) February 22, 2019
14.After prototyping the technology to be incorporated into the classroom it is important to connect it to the curriculum. Make a plan on how your learners will be able to integrate this tech into an activity. Checklist’s are a great way to keep on track.#UWinDig #OntarioExtend pic.twitter.com/IVXiNZjOfs
— Mr.Bedard (@MrBedard1) February 22, 2019
15.I believe that this technologist outline for incorporating technology into the classroom is a great starting point for educators trying something new. The guide does a great job of analyzing if the program or tech selected will fit the needs of students.#UWinDig #OntarioExtend pic.twitter.com/VpaBXVrn3H
— Mr.Bedard (@MrBedard1) February 22, 2019

 For this multimedia reflection, Aaron Vieira and I decided to take a new approach and try out a podcast. This was probably the most fun I’ve had making a multimedia reflection for this class. I’ve always been a guy who never really enjoyed reading, so podcasts are ways to get the same information but through a different medium.
For this multimedia reflection, Aaron Vieira and I decided to take a new approach and try out a podcast. This was probably the most fun I’ve had making a multimedia reflection for this class. I’ve always been a guy who never really enjoyed reading, so podcasts are ways to get the same information but through a different medium.
 The podcast starts with us speaking about our first impression of the site. I found it really difficult to follow at first because they started with a general video but it was very general. I believed that their overview section could have been done much better just by simply stating the goal of the module, who it was directed too, and why it is important. A big issue for me was their use of hyperlinks.The first definition they give for “digital literacy” was a link to a 274-page paper about digital literacy. I expressed my concern about sending the reader “down the rabbit hole” where they get overwhelmed by the amount of provided content. A great way to avoid this with hyperlinks is the use of popup widgets directly on the page. This is similar to what Wikipedia does, where instead of opening the link and scrolling through to find the desired information, it pops up when you hover your mouse over the link.
The podcast starts with us speaking about our first impression of the site. I found it really difficult to follow at first because they started with a general video but it was very general. I believed that their overview section could have been done much better just by simply stating the goal of the module, who it was directed too, and why it is important. A big issue for me was their use of hyperlinks.The first definition they give for “digital literacy” was a link to a 274-page paper about digital literacy. I expressed my concern about sending the reader “down the rabbit hole” where they get overwhelmed by the amount of provided content. A great way to avoid this with hyperlinks is the use of popup widgets directly on the page. This is similar to what Wikipedia does, where instead of opening the link and scrolling through to find the desired information, it pops up when you hover your mouse over the link.


 out digital literacy and design thinking. For me, hyperlinks are distracting and I tend to not interact with them very much. I like to have a specific focus when learning about a new topic, and clicking on a hyperlink makes me feel like I’m going on a digital tangent. I don’t want to lose my place in the original text I’m reading, so I don’t usually click on hyperlinks that will lead me to a whole other world of information. Furthermore, I often found myself ignoring the “extend activities”, because they felt like extra information that was not necessary for me to understand the module.
out digital literacy and design thinking. For me, hyperlinks are distracting and I tend to not interact with them very much. I like to have a specific focus when learning about a new topic, and clicking on a hyperlink makes me feel like I’m going on a digital tangent. I don’t want to lose my place in the original text I’m reading, so I don’t usually click on hyperlinks that will lead me to a whole other world of information. Furthermore, I often found myself ignoring the “extend activities”, because they felt like extra information that was not necessary for me to understand the module. My favourite part of the module was the video
My favourite part of the module was the video