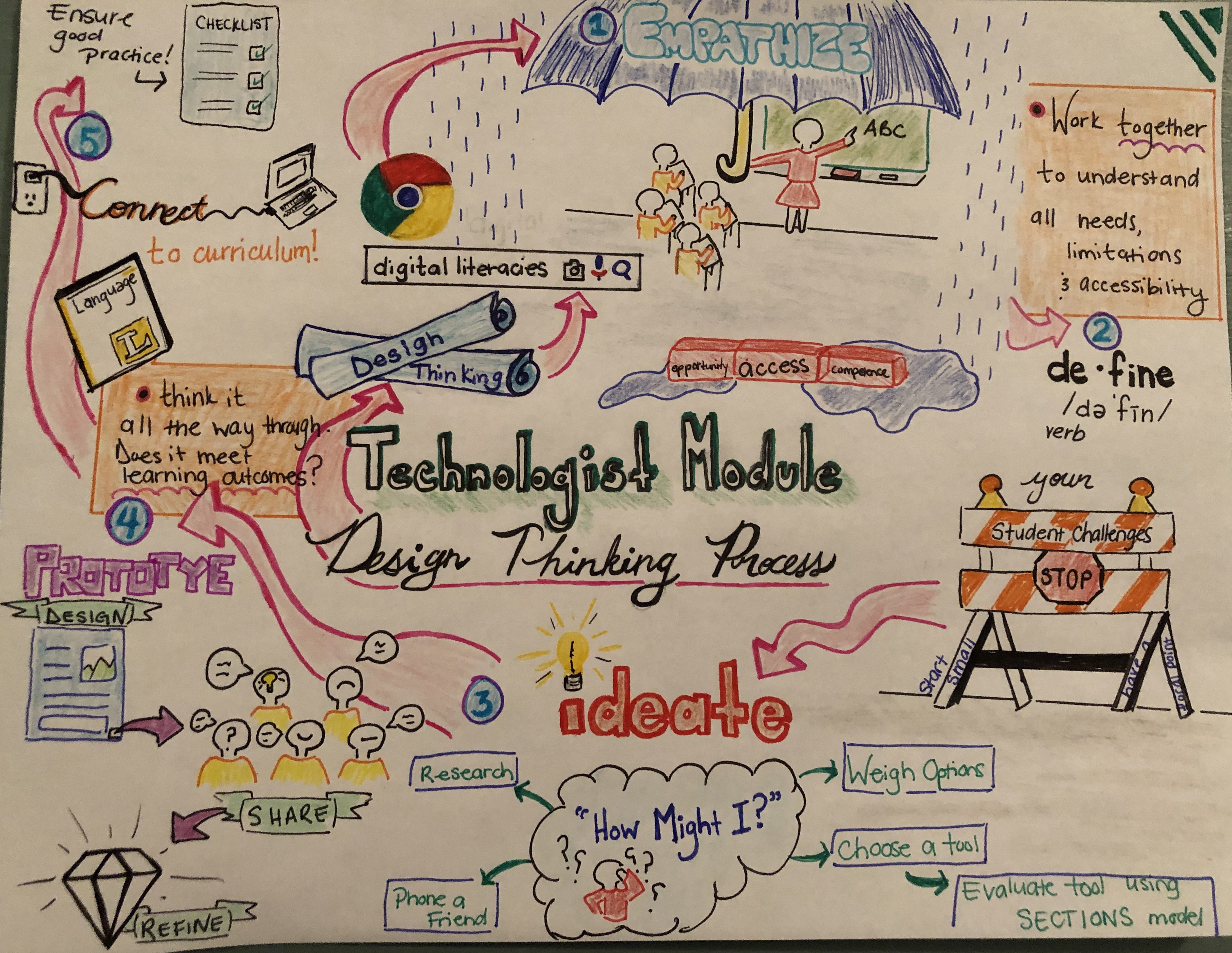
While exploring E-Campus Ontario’s Technologist module I decided to take a sketchnote.

In creating my visual media, I had dreams of a magical Sir Ken Robinson-eque digital sketchnote. Have you ever seen his video about modernizing education to fit today’s world, the one with all of the fancy doodles? Here it is in case you haven’t seen just how cool it is.
Images of fluid drawings appearing out of nowhere on screen filled my head as I sat d own to work.
own to work.
So I decided to look up an application I had heard about called doceri. Upon further investigation, I realized that to use this tool I needed an iPad/touch screen for the free version. I should have thought of this sooner, seeing as how it (or any other app like it) logically would need a stylus to draw, but I didn’t. Disappointment ensued.
If I wanted to fulfill my very own Ted Talk dreams my option was to buy an iPad. To which my student budget and impending debt said, “we’ll do this the old fashioned way”. I decided to turn to the internet, as one does, and found a helpful tutorial video on the basics of sketch noting.
I wanted to share my experience because I know many people experience frustration in not getting the medium they wanted to work, or the results they expected, due to the financial element/required tech of some applications. It often seems unrealistic to pay for a service we may potentially only use once (Although I fully intend on making my sketchnote dreams a reality once I am teaching to make my students think I am a digital wizard). That being said let’s dive in to the article.
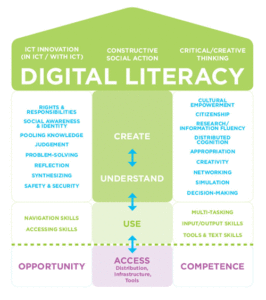
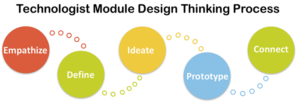
 E-Campus Ontario’s Extend program asks educators to consider a design thinking approach to teaching with tech, using the Technologist Module Design Thinking Process. The five steps of this module are outlined in the image above. Overarching all of these is the concept of digital literacy.
E-Campus Ontario’s Extend program asks educators to consider a design thinking approach to teaching with tech, using the Technologist Module Design Thinking Process. The five steps of this module are outlined in the image above. Overarching all of these is the concept of digital literacy.
In my understanding, digital literacy involves more than just being proficient with the internet and technology. Being digitally literate considers the socio economic factors which affect access and information. I used Media Smarts’ definition to help deepen my understanding of this concept while reading through the module.
Let’s break down the module a bit here.
Empathize
 Take into account what your learners need by gathering data on them. This is to be done not only through your own assessments and observations, but through actually talking to them! In using a design thinking approach we need to work together. Teachers need to view their learners’ individual barriers as opportunities to create a more open learning environment for everyone.
Take into account what your learners need by gathering data on them. This is to be done not only through your own assessments and observations, but through actually talking to them! In using a design thinking approach we need to work together. Teachers need to view their learners’ individual barriers as opportunities to create a more open learning environment for everyone.
I had a learning moment in my last practicum related to empathy and technology. One of my students who had an IEP accommodation to use a device was repeatedly not completing homework. I was becoming increasingly frustrated with what I perceived to be a lack of motivation, until I took the time to speak to them individually and learned that they did not have a device at home, and then it clicked. The school did not allow the accommodated students to bring home their devices. This misunderstanding could have been avoided had I taken the time to ask my students of their needs and accessibility. In future I will certainly employ some type of method like the Empathy Map to help me better plan for my students’ success.
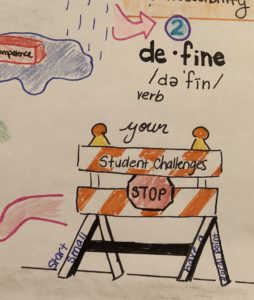
Define
Based off of what is learned in the empathy stage, educators now need to define by narrowing in on an identified problem. The way to succeed is to start small and then work towards solving more, if you start big you are setting yourself up for potential failure.
In keeping with my example from point 1, my defined problem is: how to assign at home writing work to a student who requires a device and does not have access to one at home?
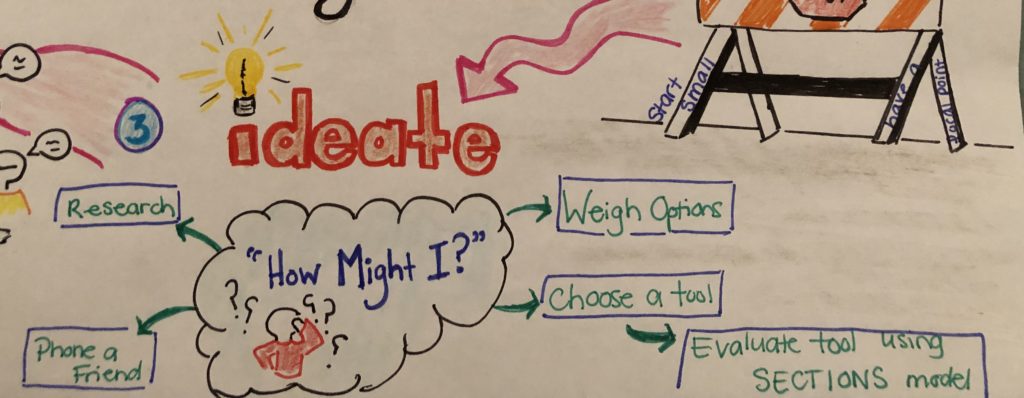
Ideate
Now that a problem is identified, begin to work towards formulating a solution. One way to approach it is to ask yourself “how might I?” and create a mindmap to accompany your responses to this question. From there you will need to select and evaluate the appropriateness of a tech tool.
Some ideas I came up with were due to the case specific knowledge I have of this student. I know that they don’t have a computer/ laptop/ or iPad at home. However, I do know that they have a phone. One solution is to ask the student to record audio responses to questions and submit them through Edsby.
However, that would only be solving this issue for this student. If I really wanted to open up access to the majority of students I could look into ensuring that I create and assign digital tasks that have multiple avenues which can be completed within a class period. One such platform I could use to design this in class homework is Sutori. It allows for a range of information medias to be communicated, matching, quizzes, forums and short answer questions.

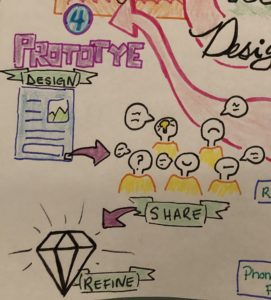
Prototype

Get ready to play around with your chosen tool. This is necessary to ensure that you become proficient in its use and familiar with its limitations.
I have already engaged in this step previously as Sutori was an app I explored for a previous assignment. For those of you not fortunate enough to be in section 20 of the Digital Tech and Social Media class, feel free to check out my Sutori. In keeping with the Extend models’ suggestion of Define, Share and Refine, this is the time where I would make the designed task available to share and request my peers, or students to give me feedback to improve.
Connect
Lastly, connect the use of this technology to your curriculum. Envision how your learners will use this technology in the way you have asked them to. As you do this think about learning objectives and outcomes and whether or not they are being met.
use this technology in the way you have asked them to. As you do this think about learning objectives and outcomes and whether or not they are being met.
The checklist provided by Extend is an easy way to quickly reflect on whether you have adequately met the needs of the Technologist Module Design Thinking Process.
This module for tech integration in the classroom is something that I will practice using in my next practicum and in future. I see it as being valuable because it takes into account the needs of the learner first. Having spent the entirety of my practicum time at a very culturally diverse low SES school, it is something that I need to be employing. If I’m not taking a design thinking approach I won’t be facilitating the use of technology to modify and enhance tasks for the benefit of my students.
So, to Sketchnote, or not to sketchnote?
In terms of application for students, this type of note taking would be ideal for those who have trouble focusing on teacher centred lessons, or who need to keep their hands busy. I can see this being extremely effective (with a bit of practice) in an intermediate to senior level classroom. This use could take shape in either pen to paper or stylus to tablet method, depending on the school and student resources available.
In my own personal experience working towards creating my visual media, I found the process of sketchnoting to be really fun and helpful in clarifying big ideas. I tend to be a visual learner and processing information in this medium helped me not be overwhelmed by text and the to see concepts clearly. Something that I didn’t expect was that in the time it took me to draw out an idea, slowing down truly allowed me to process information, reflect on it and make connections. When in doubt, sketchnote it out!
-Alyssa