Openness in education, technology, differentiation, inclusion, learning, universal learning design: all words that float around the mind of an educator in the 21st century.
For my reflection of the Technologist Module from e-Campus Ontario Open Teacher Modules by Ontario Extend, I decided to do a Twitter essay. This module was created to help teachers integrate technology into their classrooms effectively. As new teacher candidates, this is important and relevant, but I do understand how already experienced teachers could benefit from this module as well. In order to execute my Twitter essay, I created a thread with twenty tweets that summarized the key points of the module while creating connections with my own thoughts and experiences. The process of creating this reflection was actually quite nice; I got to look at some tweets while I took breaks and scroll through tons of funny gifs. I had a lot of fun composing my Twitter essay, and honestly, it’s the most fun I’ve had writing an essay in a long time. I enjoyed trying to find a balance of gifs, polls, images, and plain tweets to create a thread that looked aesthetically pleasing. I wanted to make sure there was a seamless flow to the thread to capture readers’ attention while keeping them engaged throughout the whole Twitter essay. I felt that all of the key points that I wanted to convey was easily done with this platform. I would recommend that others use this platform as well because it is easy to use, allows you to share your thoughts with others easily, and it’s just fun. A lot of fun actually.
As I went through this module, I was surprised as to how much I learned. To be honest, before I began this module, I thought I knew everything about technology integration because of my experience using it in the past. I knew how to navigate a plethora of different websites and could easily give students directions on how to access them. Turns out that there is a lot more to it than just that. There are ways to integrate technology into the classroom that are more innovative than simply using it to show a video. I always thought of the use technology as an element of a lesson instead of the means of addressing certain learning challenges. Technology should be used in a meaningful context in today’s classroom where students will learn, collaborate, and communicate their knowledge with others.
Further, technology has the ability to implement differentiation and Universal Learning Design (UDL) in the classroom. Although this wasn’t explicitly covered in the module, it is absolutely applicable. Using certain websites or applications can apply UDL. A lot of different platforms cover different means of representation which supports different learning preferences. Also, differentiation can occur through technology by simply adapting the work that is being done with it. I have attached a chart below of both teaching strategies so you can consider how you could apply technology with these strategies in mind. Overall, technology is a tool that can integrate important teaching strategies as well.

Source: Overview of UDL/Differentiated Instruction
What this module taught me was the following: technology in the classroom is much more than the use of a video, social media site, or google search; it is challenging students to innovate and create something with the use of technology to solve problems.
This module has influenced my practice because I will design my lesson plans with technology in mind, but I will also design it with the Design Thinking Approach and the SECTIONS model. Creating authentic, meaningful tasks to facilitate learning with technology creates an engaging space for students to learn; however, we must consider the students when designing what and how they will use the technology. Student learning and student safety is of top priority.
While going through my Twitter essay, I hope you find useful resources to access, engage with the polls, and maybe even laugh at a gif or two.
Check out my Twitter essay here:
I wish all of my fellow educators good luck in curating meaningful, technology-oriented lessons.
Enjoy!
– Amy





 process. For this reflection I was determined to start and finish a full reflection using this media. It took me a couple hours just to get myself accustomed to the program. There are still many options on the task bar that I am not sure of what they do, but once I figured out how the basic aspects of it worked I got faster at creating my slides. I cannot say I particularly enjoyed working with Powtoon, nor am I extremely happy with my finished product. But I worked very hard on it, and as it was my first time I expected this type of outcome. In the future, if I use Powtoon again, I will have to explore all of its functions more in depth in order to create a better video as a whole. While creating this Powtoon it was difficult for me to find a good balance of pictures and words, without being overbearing. I also struggled with giving the video more of a flow, unfortunately I think it ended up being choppy. A limitation to Powtoon that I experienced was that you can only make a 3 minute video for free, anything above this requires a purchase. I understand that they have to make money, but it defers me from using the program at all. Overall, my experience making the Powtoon was a difficult one. However I am proud of myself for sticking with it even though the finished product isn’t exactly what I had hoped for it.
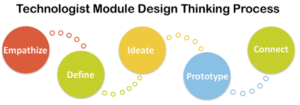
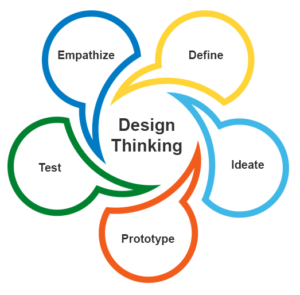
process. For this reflection I was determined to start and finish a full reflection using this media. It took me a couple hours just to get myself accustomed to the program. There are still many options on the task bar that I am not sure of what they do, but once I figured out how the basic aspects of it worked I got faster at creating my slides. I cannot say I particularly enjoyed working with Powtoon, nor am I extremely happy with my finished product. But I worked very hard on it, and as it was my first time I expected this type of outcome. In the future, if I use Powtoon again, I will have to explore all of its functions more in depth in order to create a better video as a whole. While creating this Powtoon it was difficult for me to find a good balance of pictures and words, without being overbearing. I also struggled with giving the video more of a flow, unfortunately I think it ended up being choppy. A limitation to Powtoon that I experienced was that you can only make a 3 minute video for free, anything above this requires a purchase. I understand that they have to make money, but it defers me from using the program at all. Overall, my experience making the Powtoon was a difficult one. However I am proud of myself for sticking with it even though the finished product isn’t exactly what I had hoped for it. ame time it is easy to follow and uses terminology that is easy to understand. The five steps to design thinking are empathize, define, ideate, prototype and connect. To summarize, empathize is getting the perspective of your students. Define refers to understanding the challenge that the students are experience, which the technology will be used to solve. Ideate involves selecting a tool and using the SECTIONS model to evaluate if the tool will be effective. Prototype discusses working with the tool and testing it out. Lastly, it is important to connect the tool back to the curriculum and course outline. Overall, when choosing a technology and/or program, it is important that it touches upon the students needs and that it connects with the course.
ame time it is easy to follow and uses terminology that is easy to understand. The five steps to design thinking are empathize, define, ideate, prototype and connect. To summarize, empathize is getting the perspective of your students. Define refers to understanding the challenge that the students are experience, which the technology will be used to solve. Ideate involves selecting a tool and using the SECTIONS model to evaluate if the tool will be effective. Prototype discusses working with the tool and testing it out. Lastly, it is important to connect the tool back to the curriculum and course outline. Overall, when choosing a technology and/or program, it is important that it touches upon the students needs and that it connects with the course. ing approach to follow, it may have helped me in using more technologies and programs that directly related to my course and curriculum. Some of the technologies that I did use included tools such as Kahoot and Google Slides. I realize now that these were simple substitutions and did not reach the higher levels of SAMR such as modification or redefinition. I struggle with the thought of reaching these levels, however by following the design thinking approach I think that I could do this more comfortably. I will use this approach in my future classrooms in order to make sure that I am using the right technologies and programs for the job, so my students can benefit. The Technologist Module offered an extensive list of programs that can be used in the classroom, which is extremely beneficial to me as I always find myself using the same ones. Overall, participating in the module was a huge success and I am looking forward to applying what I learned to an actual classroom.
ing approach to follow, it may have helped me in using more technologies and programs that directly related to my course and curriculum. Some of the technologies that I did use included tools such as Kahoot and Google Slides. I realize now that these were simple substitutions and did not reach the higher levels of SAMR such as modification or redefinition. I struggle with the thought of reaching these levels, however by following the design thinking approach I think that I could do this more comfortably. I will use this approach in my future classrooms in order to make sure that I am using the right technologies and programs for the job, so my students can benefit. The Technologist Module offered an extensive list of programs that can be used in the classroom, which is extremely beneficial to me as I always find myself using the same ones. Overall, participating in the module was a huge success and I am looking forward to applying what I learned to an actual classroom.


 procedure makes me far confident that I will be able to choose the proper platform that will best suit the needs of my student. I actually learned about many platforms that I had never heard of previously, and I am really excited to try some of them such as Trello! I will absolutely use this model in my classroom to ensure I am not wasting my time or my students time with the wrong platforms – I want to reach them the best I possibly can. I will follow this outline to choose platforms that allow for differentiated instruction. I want to give my students choices when it comes to doing their work and how they learn.
procedure makes me far confident that I will be able to choose the proper platform that will best suit the needs of my student. I actually learned about many platforms that I had never heard of previously, and I am really excited to try some of them such as Trello! I will absolutely use this model in my classroom to ensure I am not wasting my time or my students time with the wrong platforms – I want to reach them the best I possibly can. I will follow this outline to choose platforms that allow for differentiated instruction. I want to give my students choices when it comes to doing their work and how they learn.










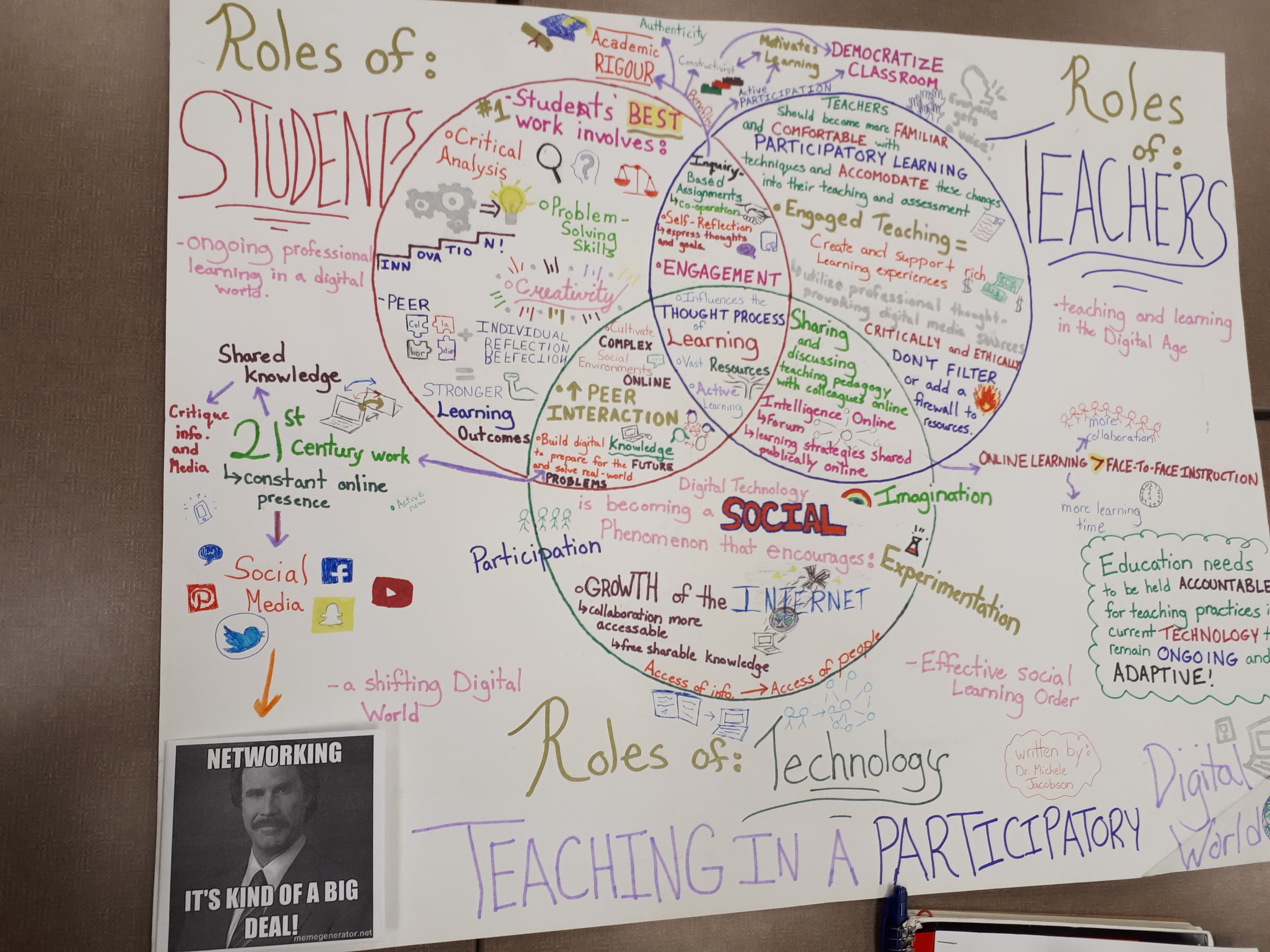
 <— Tech and students
<— Tech and students <—-tech and teachers
<—-tech and teachers  <– all three
<– all three