While looking at the Ontario Extend website, specifically the Technologist Module page, my initial thought and reaction was “ou, Twitter essay!” But since I have already done two, ironically, I stepped away from technology use to talk about the incorporation of tech into the classroom.
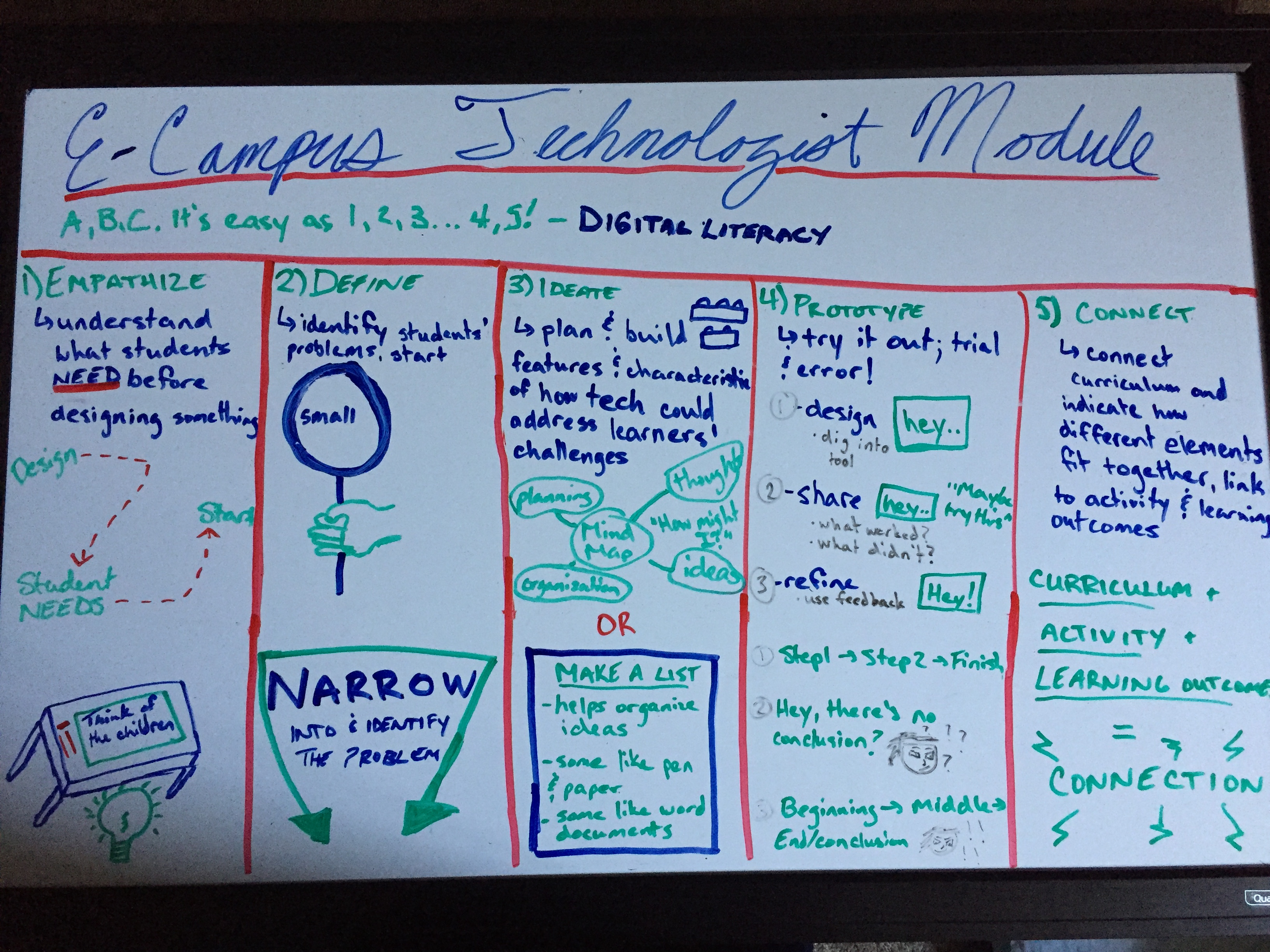
 I decided to step out of my comfort zone and do a sketchnote, although I’m no art major like our fabulous Paige Godin, I did my best! I chose to use a whiteboard because as educators, these are our canvases. Now, to get down and dirty, while looking at this module, the scenario at hand was that Terry wanted to incorporate tech in a way to benefit his learners.
I decided to step out of my comfort zone and do a sketchnote, although I’m no art major like our fabulous Paige Godin, I did my best! I chose to use a whiteboard because as educators, these are our canvases. Now, to get down and dirty, while looking at this module, the scenario at hand was that Terry wanted to incorporate tech in a way to benefit his learners.
Looking at the overview of the module, the objectives are to reflect on our won digital literacies for teaching, learn to address student-centered challenges with tech, find new tools for teaching and learning and to create learning activities using a design-thinking approach with tech.
 Looking at the first of the five-step approach, as an educator, you must empathize with your students and understand what the need is from your students. You can do this by gathering info through evaluations, feedback, and/or other communications. This information can be put into an empathy map.
Looking at the first of the five-step approach, as an educator, you must empathize with your students and understand what the need is from your students. You can do this by gathering info through evaluations, feedback, and/or other communications. This information can be put into an empathy map.
 The second step of design-thinking approach is to define. To identify the problem of your learner(s). You’re more likely to find success if you start small rather than big. A good learner challenge frames the challenge, inspires, provides evaluation, captures the mind of users, and meets the needs of the majority of your people. You’ll never be able to 100% please everyone involved. Use the empathy map to define your learner challenge or find patterns.
The second step of design-thinking approach is to define. To identify the problem of your learner(s). You’re more likely to find success if you start small rather than big. A good learner challenge frames the challenge, inspires, provides evaluation, captures the mind of users, and meets the needs of the majority of your people. You’ll never be able to 100% please everyone involved. Use the empathy map to define your learner challenge or find patterns.
 Step 3 and 4 consist of ideate and prototype. Ideate where you plan and build the features and characteristics of how technology could address your learner challenge. The best way is to ask yourself “how might I?”. Try mind mapping using the Learner Challenge Mindmap Doc or Mindmeister, MindMup, Coggle, Canva, Padlet, Prezi or even use pen and paper.
Step 3 and 4 consist of ideate and prototype. Ideate where you plan and build the features and characteristics of how technology could address your learner challenge. The best way is to ask yourself “how might I?”. Try mind mapping using the Learner Challenge Mindmap Doc or Mindmeister, MindMup, Coggle, Canva, Padlet, Prezi or even use pen and paper.
Prototype involves putting small tangible creations in front of your users rather than talking about abstract ideas. Results in much richer feedback. The basic steps design, share, refine.

The last step is to connect. Connect to the curriculum and indicate how the different elements fit together and link the activity to your learning outcomes.