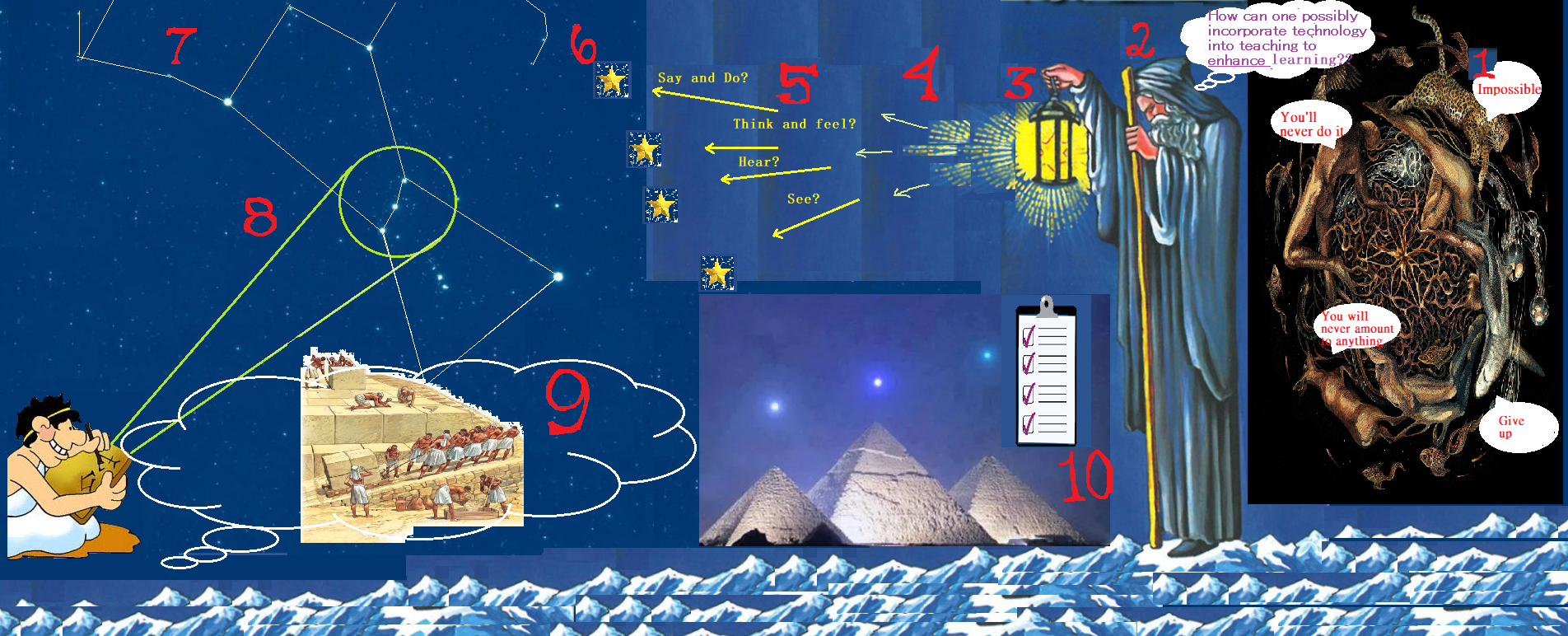
As I took the time to read/watch/engage with the full Technologist Module of eCampus Ontario’s open PD modules, I became excited to create a flowchart-diagram using Microsoft Paint which expresses my feelings regarding multimedia.
**It is important to note that the red numbers in my picture refer to the different sections of the module, which are outlined in greater detail below**
[1] Beginning with ‘The Scenario’, we are pressed with the question: “How can we incorporate technology into teaching to enhance learning?”. This implies that there are ways that we can incorporate technology into teaching which would be detrimental to learning. So, the trick is to identify and isolate the positives from the negatives. I found an image representing chaos (the animals swirling in darkness) to represent all of the ways that technology does not enhance learning. This area is rather small in my picture, but I believe that it is a much larger region than that which is illuminated off to the left of my picture.
[2] ‘The Overview’ explains that educators often find themselves standing at the crossroads between innovative use of technology as trendy or as evidence-based practice. It is always possible to get lost in all of the possibilities that technology has to offer and missing the educational values that they provide. To do this, I chose to use The Hermit (IX) to represent a teacher who can see the positives and benefits that technology has to offer in the classroom. He turns his back to chaos and uses his lantern to illuminate all of the possibilities that technology has to offer.
[3] ‘Digital Literacies for Teaching’ explains how to use technology tools effectively to address specific learning challenges. I chose to have Mr. Hermit’s lantern represent this section, as his lantern is what he is using in order to discover technology’s learning potential. With the lantern, he can dim the light, cast it more brightly, and chose which direction to aim it. This is how he sifts through the darkness and finds the benefits of digital literacy.
[4] ‘Design Thinking Approach’ relies on feedback to improve the ideas. The light represents feedback as it is used as feedback, so that the light bearer knows where to look next.
[5] ‘Empathize’. The different directions of the light will gather different pieces of information such as the questions asked in the empathy map template. Design thinking starts with empathy.
[6] The ‘Define’ step is about narrowing in and identifying a problem, or in our case, a challenge. Each star that the light bearer can see in my picture represents a problem. Now that the problems have been identified, an action can be made in order to get closer to solving them.
[7] In ‘Ideate’, it is suggested that we form a mind map to form and build the ideal features and characteristics of how technology could address the challenge. Such as what has been done numerous times throughout our history, I tried my best to have star constellations to represent a mind map. This figure ‘Orion’ has been mapped in Egyptian times (specifically his belt).
[8] ‘Prototype’. I had this cuneiform-man represent the designing of a prototype from the creation that he saw in the stars. He gets to work on an idea, and uses his (at the time) state-of-the-art technology in order to design his vision.
[9] ‘Connect’. This cuneiform-man visualizes how to ‘integrate this integration’. He can see how this project will be brought into fruition. He needs to find a way in which his people can incorporate technology and bring his vision into existence.
[10] ‘Module Checklist’. The pyramids are as old as time itself, and yet they are so close to perfection. Laid out to mirror Orion’s belt, it is amazing that the Egyptians were able to create such a masterpiece. I am arguing that design-thinking was used in ancient times to help educate the population and ultimately create one of the wonders of the ancient world.
This is where my head went as I read through the module, and I was excited to paint my picture to illustrate my thoughts. I hope that you enjoy reading about my interpretation, and thank you for your time.
David Meloche (103428042)