
For the third multimedia assignment I decided to try my hand at a completely new tool, Explain Everything. It is ultimately a smart board on the iPad (there is also a desktop version) that lets you insert images, videos, browser files and annotate/record your voice over them. You can then go back and edit, cut and change each component. I will say it was a much bigger taking on than I had imagined, and I don’t know if I was able to even show even close to what this is capable of. I would one day like to become very proficient in this technology as I feel it would be a very handy tool in a one iPad class to get concepts that were prepared in a creative way previously. Another great feature of this app is that you can invite individuals to view and collaborate on your whiteboard with you, which would be great in a classroom setting. It would also be very beneficial as a tutorial or guidance type system as you can open and control a browser, so it lends itself nicely to this assignment.
I could not figure out how to store pre-loaded tabs, so I was not able to show many of the hyperlinks within the resource to their full potential. However, the biggest issue I faced was timing my commentary to the doodles I made, as I tried to do them separately. I filmed and recorded numerous times until I reached a video I was semi pleased with. If I had had more time, as I mentioned above, I would have loved to test out some of the other features but I would have needed weeks of time to set aside (here’s looking at you summer). I also realized after the fact that there was a desktop version I could have been using which may have made to process a little less tedious, however my iPad was sill sufficient. This app is a freemium model which limits the amount of projects you can have and their lengths. I paid for 1 month just to see what would unlock and I am very please so far. I can’t wait to try and incorporate it into my own lessons, which transitions nicely into the next topic…

The focus of this multimedia assignment was on ecampus Ontario’s Technologist Module. It is an open education platform with the primary goal of raising digital literacy awareness and providing educators with the steps they need to consider before integrating technology to support a need within their class. This is one of the six modules offered on the extend page.
Users are immediately greeted by a short video about Terry a teacher who wants to do better by his students and start utilizing technology. I found the layout of the site to be clean and intuitive. It was clear that there were steps and one was to work through them page by page until complete. However, the amount of information covered under each tab was extremely overwhelming, not to mention the amount of clickable content dotted within the bulk text. As someone who struggles to sit down and read for long periods of time, this would have been a deterrent for me. However, for some, this is preferable. Although they did try to incorporate some videos at the start they disappeared by the third or fourth tab which meant there was no option but to read in the latter half of the module.

One facet of this outline I thought really positive was the community interaction through the Activity Bank response options. This was in attempt to get the users of the module to collaborate and share their thoughts and opinions. However, when I clicked to join in there was only ever a handful of users who actually used this feature which is very unfortunate. If there was more of a push to join the pool of collaborators I feel this would greatly benefit the overall engagement of the module. Another aspect which was executed beautifully is the amount of templates and exemplars users have at their fingertips – very handy resources for future consideration. They even have The Great Tool List of technologies available to teachers, some of which I had not heard of!
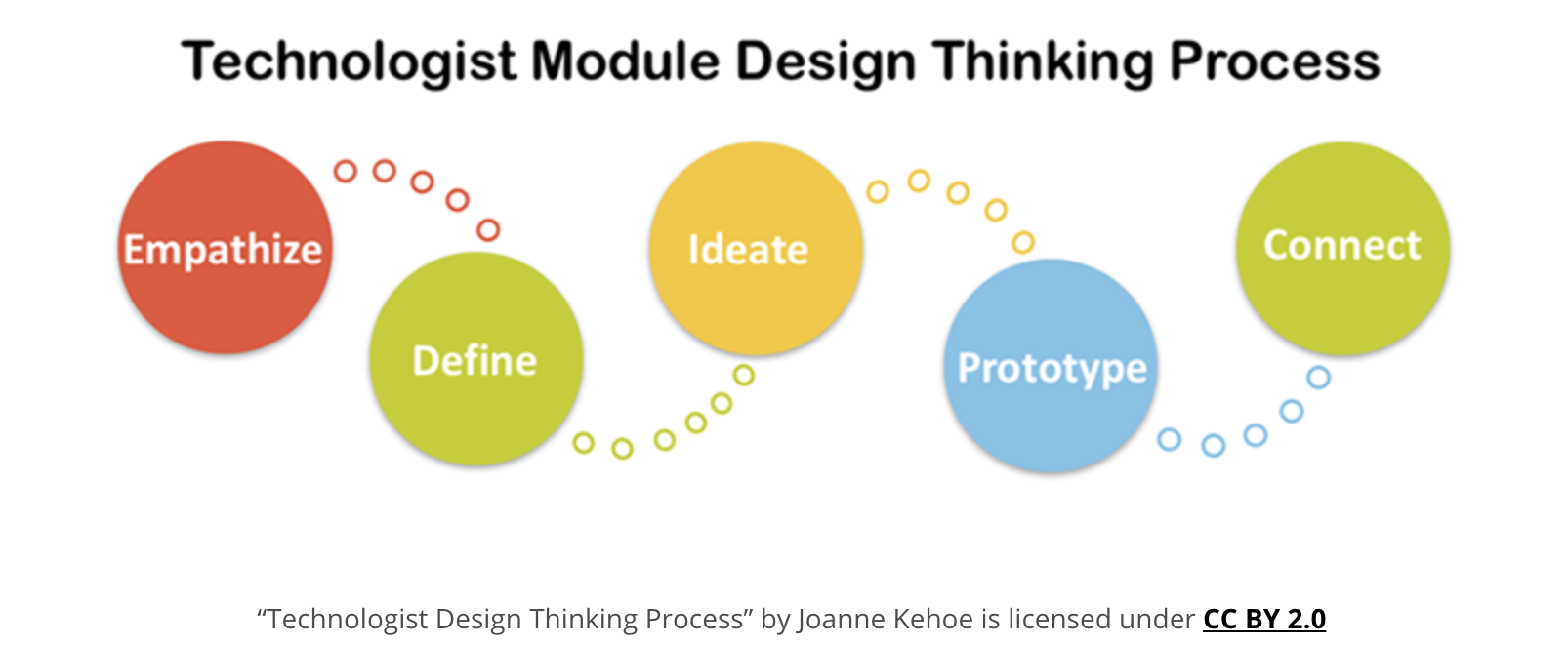
As for the content, it is very valuable and educational albeit overwhelming at times. The program talks about technology integration as being student-centred and about meeting learners where they are. It then walks you through the Design Thinking model as a means of achieving integration for differentiated instruction – meeting your students where they are asking to be met. As part of the Universal Design for Learning (UDL) model, it is an educators job to assume there is a variety of learners in their classroom and the Design Thinking model reflects this practice. Beginning with empathy, trying to understand the needs from the students perspective all the way through to a prototype to practice the integration and shape it into something that works for you.

I believe that this module is a step on the right direction to more openness of education online, an extremely important movement that I hope will only become more popular as time goes on.
