Here’s a scenario: you want to implement technology into a lesson, but you find that you’re stuck.
If you’re interested in integrating technology into your lessons, then the Technologist module provided by Ontario Extend may be useful to you. In the module, one technique of technology integration is suggested by way of design thinking.
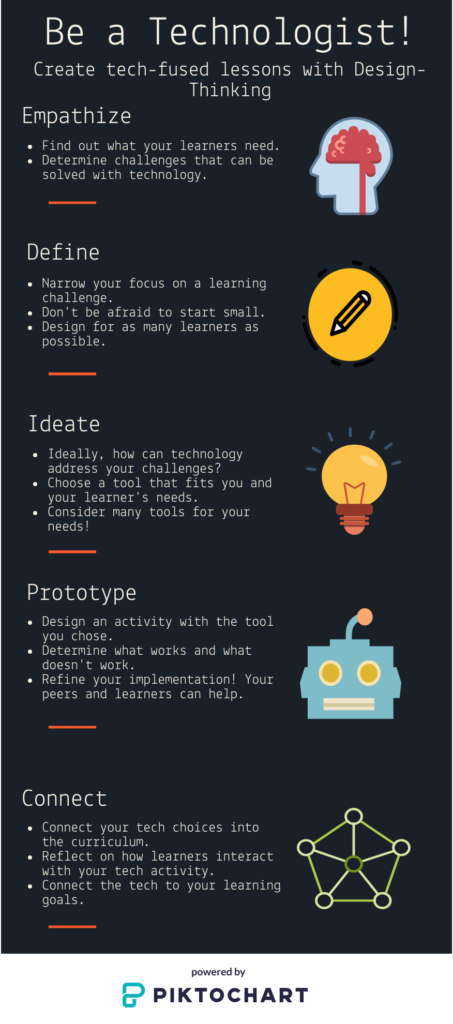
What is design thinking? I created a simple infographic, with a template thanks to Piktochart, that summarizes the steps of design thinking and how they relate to technology integration in the classroom.

There are 5 steps in design thinking: empathize, define, ideate, prototype, and connect. You begin with the empathize step by setting out and determining as many learning challenges as you can in the classroom, then look for spaces where technology could help you out. Then you define what you’d like to address and narrow your focus. Ideate by matching a tool to your challenge and begin to prepare an activity. Prototype the activity and put it into practice, then use the experience to assess the activity’s strengths and weaknesses. Finally, after refining your activity, connect it to a broader context in your curriculum. Connect the technology to your learning goals and implement the activity.

Giving my own take on this, I think this method is useful but I wouldn’t feel comfortable using it exactly as prescribed. When I think about applying technology into my classroom, I tend to start with learning goals that are in the curriculum or in my lesson – the things that must be covered or the things that I aim to cover- and see how I can modify and enhance them with different representations. In other words, I tend to prefer to set end-goals or clear learning destinations that I then work towards. The method of integration outlined in this module seems to start from an intentionally open and large field, the challenges of the learners, and then incrementally refines that field towards a solution that meets the learners’ goals. The danger that may arise from this method of technology integration is that by not firmly incorporating the connections to the curriculum, there is a risk to miss the mark.
I think one should also be wary of creating a dream-list of ideal features that a digital tool may have – while this is useful to to outline exactly what you’re looking for, there may not be a tool that fits your parameters. In some cases, it may be more efficient to take the inverted approach and start with a tool, asking yourself, “Okay, what can I do with this?”

However, I don’t mean to imply that there are no strengths here – certainly, when one is thinking about incorporating technology for a lesson, you must make an active effort to meet the learning needs of your students. A hybrid approach where one keeps learning goals in mind along with learning needs can help you reach your students while keeping focus on results. Additionally, the Define and Prototype steps are powerful ideas to incorporate in lesson design.
Ultimately, I think some of this comes down to preference. Some might like to start with end-goals and some might like to start with many ideas, refining them down and seeing where they’re taken. This method of design thinking can address different kinds of problems and open your mind to different solutions in lesson design.

Sources:
Figure 1: Infographic provided by Piktochart.
Figure 2: Image taken from
https://www.krusecontrolinc.com/study-social-marketers-missing-the-mark-on-consumer-content-preferences/
Figure 3: Image taken from
https://www.liberaldictionary.com/choose/
Figure 4: Image taken from https://commons.wikimedia.org/wiki/File:Checkmark.svg