The Technologist Module and You/Us/Me
Everyone knows that collaboration is king, but I opted to look at Ontario Extend’s Technologist Module instead of learning more about how to co-operate with colleagues (which is a skill we should all have by now, considering the unending wave of group projects sent our way, some of which have their teams randomly built). I want to expand my understanding and practice of digital and technological tools or concepts as much as I can, as the world will (obviously) entrench itself further and further into this current Information/Digital Age. I want to be prepared to excel exceedingly well, and I’d much rather be the one explaining how to use technology tools than be the one struggling to catch up.
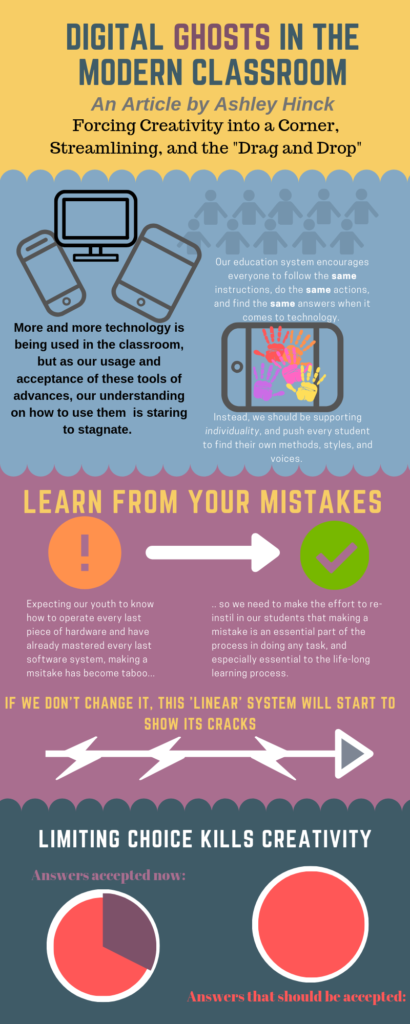
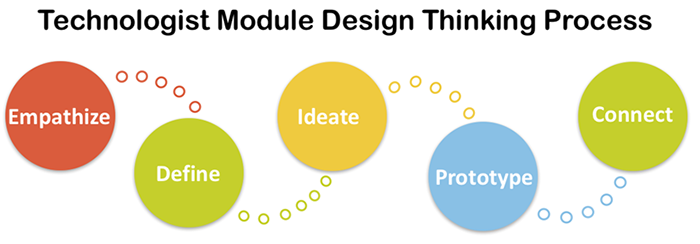
The Technologist Module gives us lots of guidance in terms of which processes to follow when implementing a tech tool, and provides a plain and clear series of steps (Empathize, Define, Ideate, Prototype, Connect) to adhere to if seeking success. I’m no fan of being overly-regulated or heavily restricted when it comes to thinking and acting creatively for academic purposes, but it is important to realize that these are loosely defined guidelines for us to follow in the footsteps of, and shouldn’t be thought of as a fence barring us from acting as we wish with whatever digital or tech tools we find ourselves using.

The main basis of this module is centred on reflection, careful consideration, comparisons, and trial and error, of which all are meant to stop us from acting wildly or over-eagerly with tech tools. One step of the process is meant to lead into the other, beginning first with “Empathize”, where you take into account all of the wants and needs of your learner(s). Gathering this information leads you to planning and then acting accordingly, hopefully leading to less bumps in the road for you and faster, finalized successes.
I can say that during my placement, I may have opted for Chromebook usages on several occasions, but having acted prematurely and without actual consideration for how best to use those Chromebooks (having been convinced they would be beyond helpful regardless of purpose solely because they were *CHROMEBOOKS*), those devices were little more than substitution rather than augmentation, or even modification. If anything, using Chromebooks for the lessons I had in the works for those classes, the devices were more of a handicap than anything, adding unseen challenges to what should have been easy tasks of research and mapmaking.

It may sound lame to follow some third-party’s checklist, keeping in mind every little thing the module makes note of, or sound like a lot of unnecessary work to do recon on your learner(s) needs, and the hypothetical making of many mindmaps seems daunting to some, but in reality, these procedures really will (or should) lead you to craft better lessons with properly thought-out tech tools. You don’t want to use a device or software solely due to “cool” factor or assumed effectiveness, but due to your own proper reasoning skills.

In the end, it really is all about working within the needs of your learner(s), but you should also work for their wants, trying for some dual effort of making your tech implementation effective but also engaging. If you want further insight, you should definitely check out my Twitter essay for more information, or go right to the source itself.
My Twitter essay can be found here, starting with the first tweet: https://twitter.com/RileyPrescott7/status/1232106702981488640