
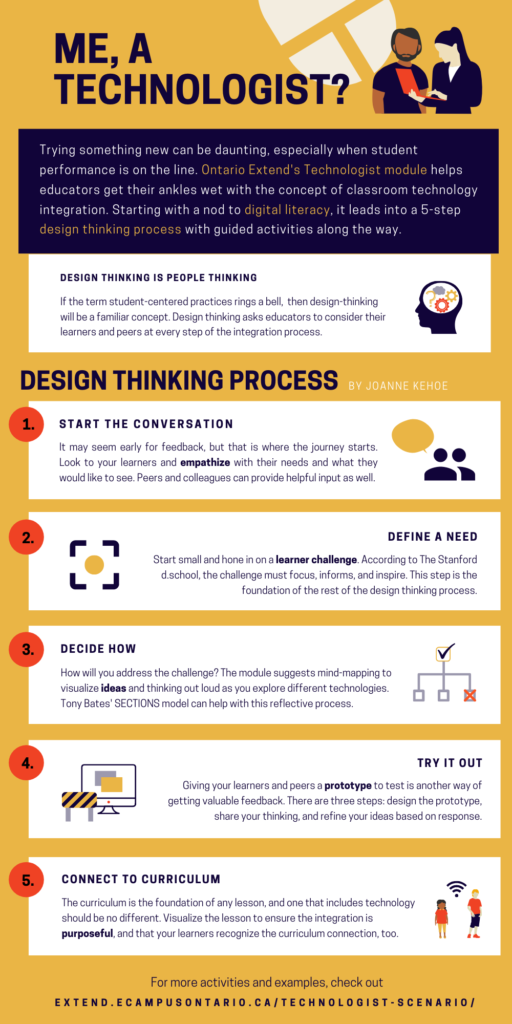
The infographic above was made using Canva. Ever since I learned about the platform, I wanted to experiment with its functions. For someone with little-to-no experience using editing software like Photoshop, Canva was a good step to explore my creativity. Creating this infographic was a healthy challenge for me and I think I will continue to use this platform for other projects.
This was the first time I had ever been introduced to the Extend Ontario modules for educators, and I was pleasantly surprised at its simple format and accessibility. Of course, what else can you expect of a site that aims to promote technological integration?
For this part of the course, I decided to explore the Technologist module in-depth. As a student, I was often taught using the traditional lecture-style method: teacher talks, words are on a board or a screen, and students copy. I found myself falling into the same pattern during my first practicum, so I wanted to use this opportunity and see if I could glean anything from the module for myself.

The main message I received from this module was that every step of a technology integration initiative should involve those affected by it. As I mention in the infographic, there are clear parallels between Extend Ontario’s definition of design thinking and student-centered practices. In other words, how teachers use technology in the classroom is intricately tied to constructivist views of teaching and learning. Because my own teaching beliefs are also centered on how students construct their own learning experiences, I found the module easy to follow.

The module pursues one design thinking process – empathize, design, ideate, prototype, and connect and test – but it is not the only pathway. An embedded link to UXBeginner.com describes several design thinking methodologies and their associated terms. The particular process used in the module places a strong emphasis on feedback and reflection at each of its five steps. If there is one thing I have learned so far during my time as a student teacher, it is that reflection is the cornerstone of personal and professional development. The Technologist module taps into this concept in a very practical way by including Extend Activities at the end of each design thinking step. Every stage is part of a work in progress, and educators should not expect perfection after a single try at technological integration.

One thing I would like to see in included in the Technologist module is educator testimony about how the module has helped them. Similar to how different products and services include customer interviews in their promotions, anyone new to the world of technological integration may gain reassurance learning about the experience of those who have been through the wringer. Although the module includes embedded links to various digital collaboration platforms, such as a Learner Challenge Bank Padlet, using photos or a video provides a more personal connection.

After all, making a personal connection is one of the key ingredients to a successful educational experience. This is why ‘people thinking’ is so important in the Technologist module and in all other aspects of classroom pedagogy.
Thanks for reading! Cheers to you, people educator.