For my second Multimedia reflection, I chose to explore the Technologist Module by Ontario Extend, and specifically take a look at the Design Thinking process. For this process, I chose to create an infographic using the website Canva. I was initially worried at first for this project because after the Twitter essay that I created last semester, I was unknowledgeable with any of the other technological options that were available to me. However, Canva won me over by being easy-to-use, and also by providing templates I could use to modify my infographic into exactly what I need.
.
In terms of discovering moments of technological integration in the classroom, I looked at Design Thinking as a possible option to do so. It consists of 5 steps: empathize, define, ideate, prototype, and connect. Firstly, teachers must empathize with their students learning process and focus on student needs. When structuring a lesson for students it’s important to consider what the student will need in order to achieve the expectations the teacher places on them. By putting the students and their need first you can help to discover the obstacles that students may face.

For the second step, “Define”, teachers have to identify what kinds of learners they are working with and figure what best suits their needs for learning. By finding this out teachers can uncover the specific learner challenge of students and choose a technology that can better aid their learners. The teacher can also ask themselves how their chosen technology will help to inspire their student’s further to embrace the lesson being taught to them.

Next, the teacher must create approaches for their technology and how it could address the learner challenges of their students. Will the technology help to elevate the learning experience, and it will be a good fit for the students? The “Ideate” step also makes use of the SECTIONS framework that allows for multiple ideas to help choose a technology for a lesson.

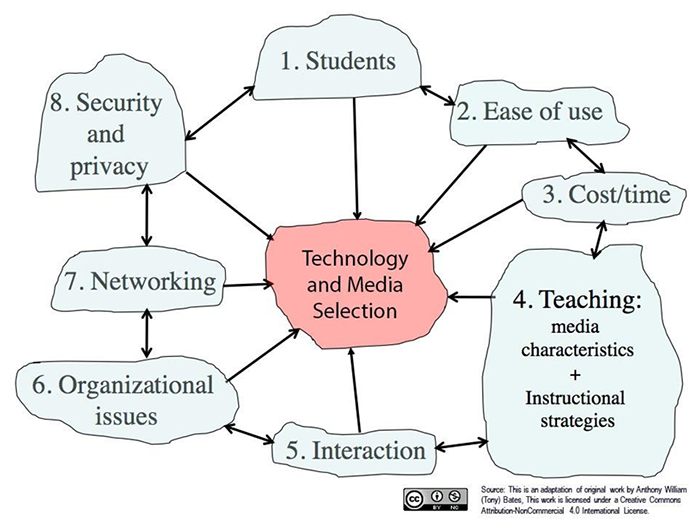
“The SECTIONS Model” by Anthony William Bates is licensed under CC-BY-NC
It provides specific considerations to determine what learners need in order to strengthen their digital literacies such as ease of use, networking, privacy, etc. It helps to provide a roadmap into selecting the most appropriate tool to use for the learners who will be using it. Many of these suggestions are broad and would have to be narrowed down, but it still provides an excellent basis to start out on.

The “Prototype” section allows for the observation of the chosen technology and if it can be successful for the intended learners. Feedback can also be received to better manage the technology and improve upon it over time. Using everything learned in the prior steps the teacher can design an activity for their learners, share it with them, and make improvements based on how they interact with the given lesson and technology.

Finally, connecting the technology with the curriculum will help to link the activity with your learning outcomes. Create clear instructions for learners to follow and make connections between the curriculum and technology that helps to benefit all learners. Ask questions on how the chosen technology improves your learning experience, and if the technology even needed to be introduced in the first place.

There are a number of choices that have to be made when implementing technology into a classroom. Take caution in making sure the technology you introduce is not only effective, but also having the ability to elevate the work of the students by designing it around their learning needs.