Teachers have strived for years to create a sense of meaningful tech integration within the classroom. The struggle, however, is to make the tech more than just a prop but to transform it into a piece of learning inside of the larger lesson. The problem is how to achieve this feat? Everyone knows brief google jujitsu and you can find a visual plethora of open source tools made for classrooms, but how do you pick the right one? and how do you even begin to implement it properly?

This is where our Technologist module shines. The goal of this module is to provide educators with a strategy, or framework of steps to guide your decision making in tech integration. This module hosted by Ontario Extend allows the teacher the ability to work past the marketing hype and the facade put on by businessmen who haven’t seen a class since they graduated, and use their own interactions and ideas to integrate tech.
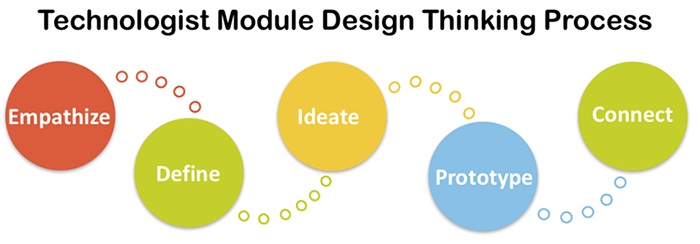
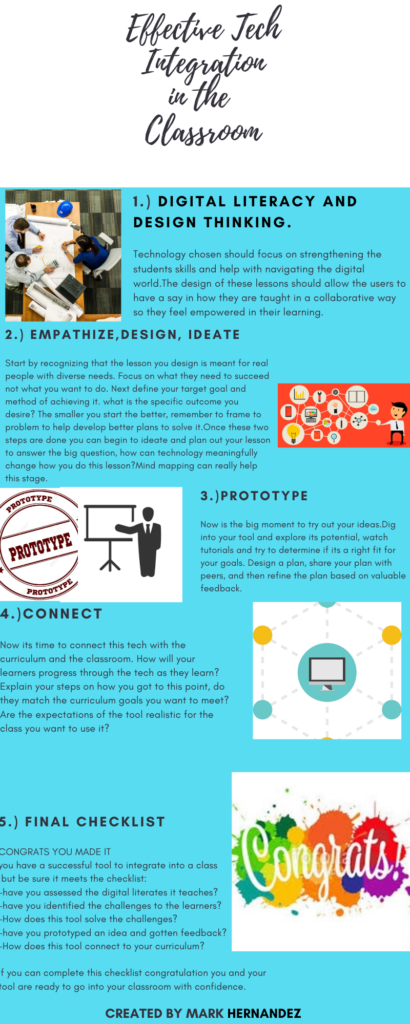
The module encompasses 8 key areas of focus or “sections” some of these stages compliment and works with one another others are separate but connected. For reference, I have created an infographic displaying the sections and their key concepts.

The model encompasses 8 sections, however, I found that several were so closely connected they often could be done at the same time. For example one cannot work on teaching digital literacies without encompassing some elements of design thinking, or else you wouldn’t know which specific elements to focus on.

The module follows a sense of flow going from one area to the other in succession and as you reach each new section a more in-depth view is given however the focus is heavily upon identifying specific digital literacies to target for learning instead of just a generic “digital literacies learning”. Educators can use the module to not paint broadly but to hone in on where the student needs improvement most. This pairs well with the idea of the frequently creating outlines, charts, mind maps, or other physical reflections of what you’re attempting to do, whether it’s through empathizing with empathy graphics to highlight students specific learning goals, or fleshing out a prototype with a mind map to show your goals, This module focuses heavily on creating visual reflection of progress to show what you have created.
As a history teacher, I find that many of this section is already used, just often not for tech integration but for general lesson planning. In order to present this material, I find I must frequently target a specific area and reflect heavily on how I plan to get there. I find that the steps of this module would have been helpful for my lessons that required student interaction with tech and the content, as while I was successful in implementing lessons, I often forgoed tech simply because I was unsure which would be most appropriate or useful. I found that the Sections framework was especially helpful as it has given me the tools to narrow down which tools to integrate. Hopefully with this new armament of knowledge future lessons will flourish and become more successful.