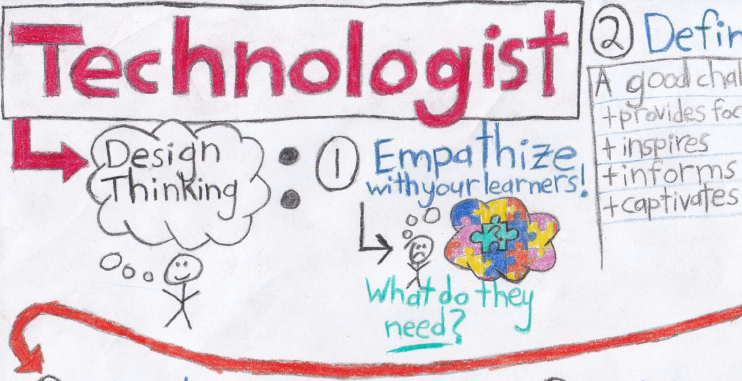
The Technologist Module provided by Ontario Extend claims that it will help its users to “[u]se technology tools effectively to address specific learning challenges,” outlining the process of “design-thinking” that should lead to a successful use of technology in the classroom. While the process described in this module could certainly be helpful in the integration of technology into some lessons or activities, the module does have a few flaws and seems to describe a complicated plan (design-thinking) to solve a complex problem (using a tech tool to aid learning), like trying to use a circle to fill a square-shaped hole. This module describes design-thinking as the following series of steps, illustrated by Kate Golden in the artifact attached below, for selecting and integrating a technological tool into a lesson or activity: i) empathize with your learners; ii) define your learner challenge; iii) ideate; iv) prototype; and v) connect to your curriculum.

The first step in design-thinking is to empathize with your learners: one must think about what their learners need and how you would like to use a tech tool to help the learners achieve. I believe that it is important that this be the first step when one wants to integrate technology into the classroom as it helps to focus one’s efforts on meeting the students’ needs rather than using technology.

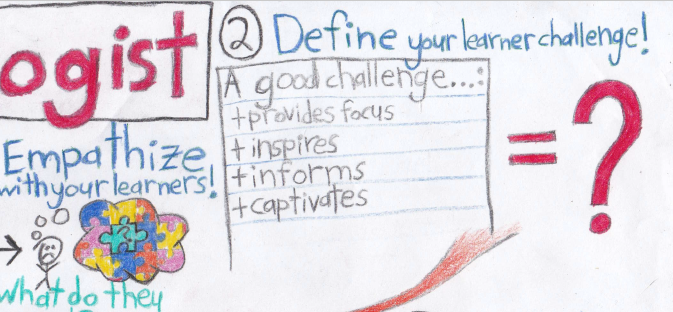
The second step in the design-thinking process is to define the challenge you want to put to the students. The module describes a good “learner challenge” as one that: provides focus, inspires, informs, captivates, and meets the needs of the many. While not mentioned in this section of the module, I believe that it is at this point where one should start connecting the challenge to the curriculum; when defining the learner challenge, once must consider how the challenge relates to and integrates with the curriculum so that the learners will get the most benefit from it.

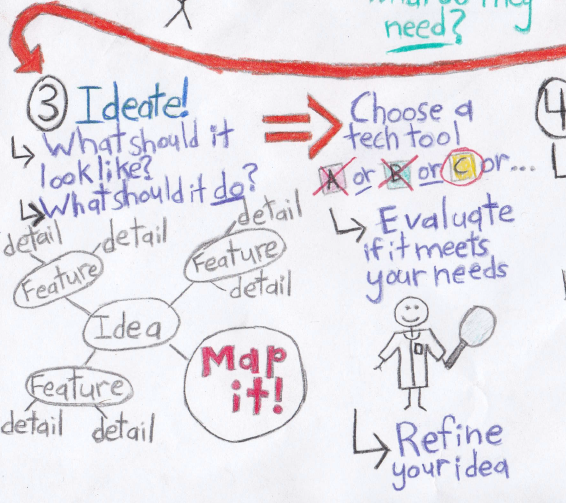
The third step in design-thinking is to ideate; to come up with ideas on how technology could be used to address the learner challenge. The module suggests that one use a mind map to formulate and plan out their ideas. The module contains a helpful example of a mind map, one which demonstrates the different aspects of mind maps and how they can be used. The “ideate” step in the module goes on to list sub-steps which should aid in ideation: i) choose a technology tool: find a tech tool that could be used to complete the learner challenge; ii) evaluate the tool: use the “SECTIONS” model (Students – Ease of use – Cost – Teaching – Interaction – Organizational issues – Networking – Security and privacy) to assess the pros and cons of the tool; iii) refine your idea: based on the SECTIONS evaluation, make any necessary changes to your idea or try a different tech tool. I believe that the idearation step in this module, like the former steps outlined, is also very valuable in classroom tech integration. However, similarly to the “define” step, I believe that this step would be vastly more useful if it emphasized outlining/deciding how the tech tool could be used to help achieve the curriculum expectations.

The fourth step in this module is to make a prototype. At this point in the process, one should have enough information on the chosen tool and a sufficiently formed plan such that they can make a functioning prototype of their tech-integrated lesson or activity. Next, the prototype should be shared with one’s peers and/or the learners so that they can evaluate it and provide feedback. Then, using this feedback, one should go about refining the prototype to form the final product that will be used in the classroom.

The module’s fifth and final step before implementing the selected technology into the classroom is to connect it to one’s curriculum. The module states that this last step should be to think about how the technology will be integrated with the curriculum and to design an “implementation plan” as to how the learners will work with the tech-integrated product as an activity. I think it’s a rather poor idea to wait until the end of the design process to consider how the tech creation will integrate with the curriculum as the whole point of this module was to design a tech-integrated activity for the classroom. By leaving the curriculum connections until the last step, it seems clear that the Technologist Module considers how the technological tools can aid in meeting curriculum expectations. Before one decides to bring new technology into the classroom one should identify the need for a new technological tool in the classroom, otherwise one may simply be directly substituting one tool for a new one, creating more work for no additional benefit.
Overall, the Technologist Module could be a useful resource to aid in integrating new technological tools into the classroom. However, the module would provide greater benefit if the user maintains a focus on bringing more to the classroom rather than bringing technology to the classroom.