In this post for #UWINDIG2020, I will dive into the Technologist Module by Ontario Extend. This resource is a form of open education, which allows us to interact with Professional Learning Networks (PLN’s) and gain knowledge from free, collective resources made by educators, for educators, around the world. By writing this blog post, I hope to contribute something valuable to this PLN, and learn how to be intentional with my technological choices in the classroom.
I chose to develop a Twitter Essay for my offering, which was a surprisingly difficult process. As an avid twitter user in my youth, I thought it would be easier to formulate coherent tweets in 280 characters or less, with appropriate visual additions. It’s safe to say I was wrong. However, I had fun with it, and found myself laughing while picking from the culturally-relevant GIF’s.
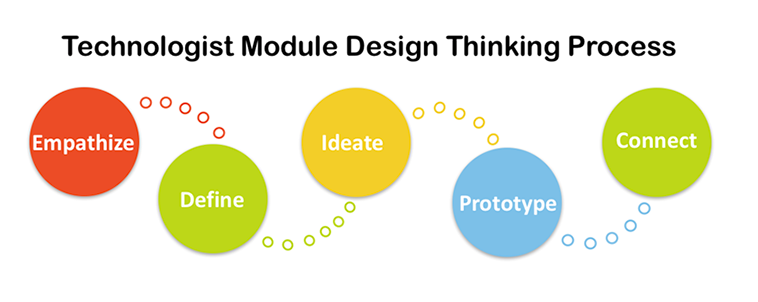
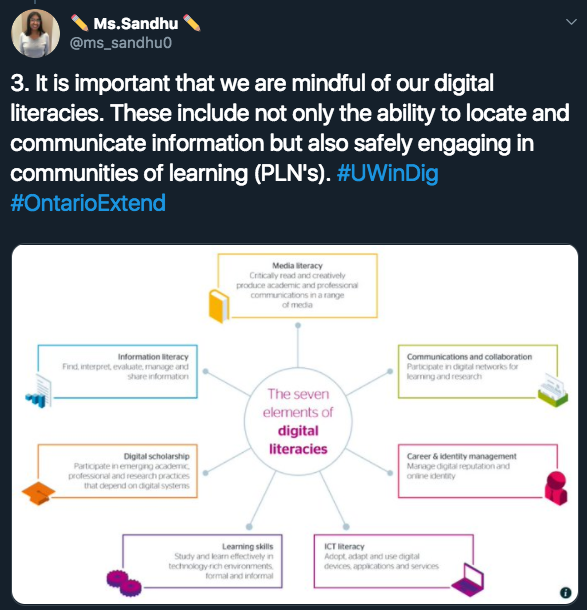
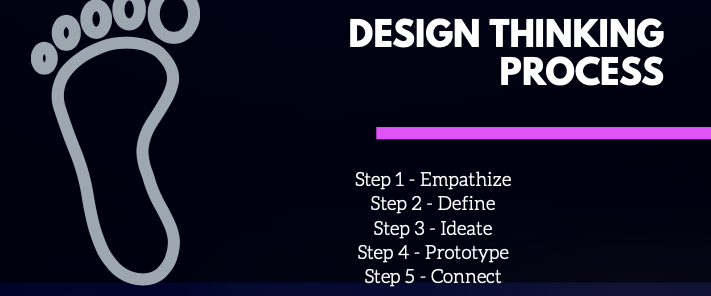
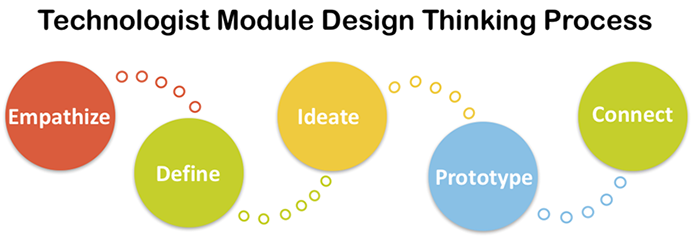
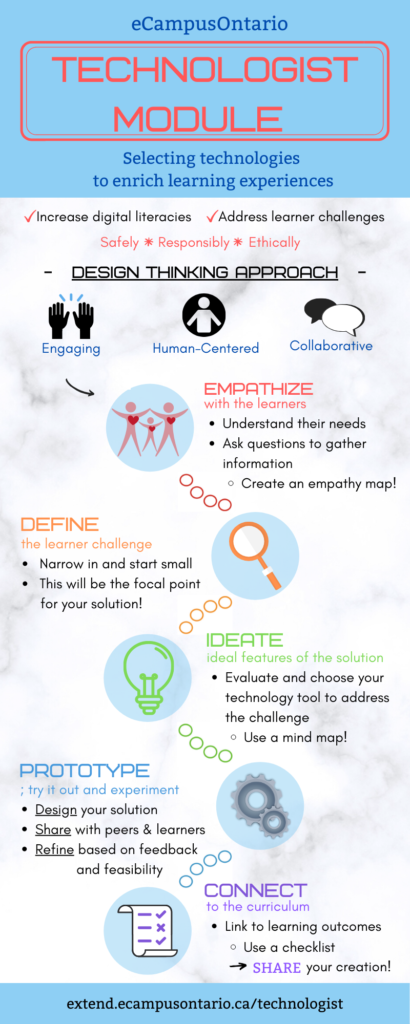
(3) The core principle of being a capable technologist in the Education sector is Design Thinking. Educators can act as innovators, centering their design process around their students to collaboratively engage learners! Take a look at the process. #OntarioExtend #UWinDig2020 pic.twitter.com/68UryTBEBb
— Megan Teaches (@MeganTeaches_) February 27, 2020
The Design Thinking process was easy to follow, and is a good addition to the SAMR framework proposed in class. Design Thinking focuses on being learner-centered and receiving feedback along the way, while ensuring that learning outcomes are still being met. Thus, the new, carefully-curated technological offering, is likely to be a Modification or Redefinition of a previous task. The point that stood out for me here was empathizing – responding to the real needs of students.
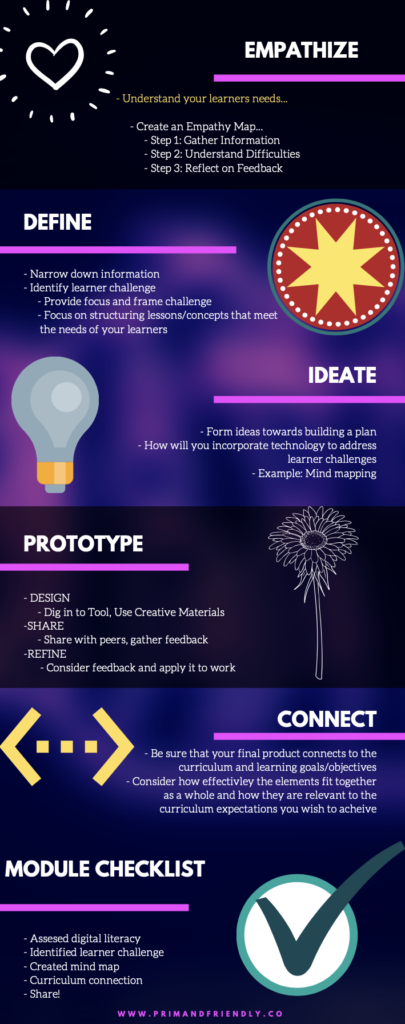
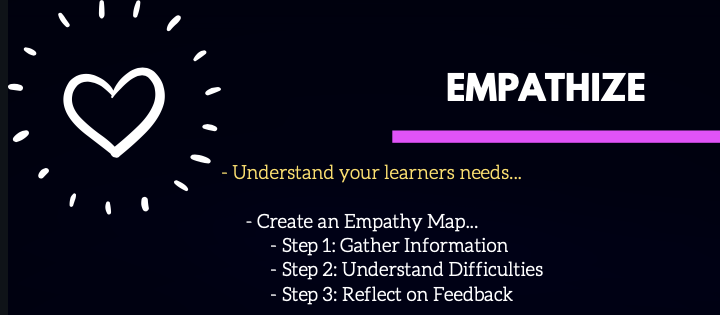
(4) Don’t you hate when your school implements an initiative that you didn’t want or ask for, instead of something that was much needed? Me too. That’s why the first step for every teacher, for every lesson, should be to empathize with our students. #OntarioExtend #UWinDig2020 pic.twitter.com/nQ70PZxi45
— Megan Teaches (@MeganTeaches_) February 27, 2020
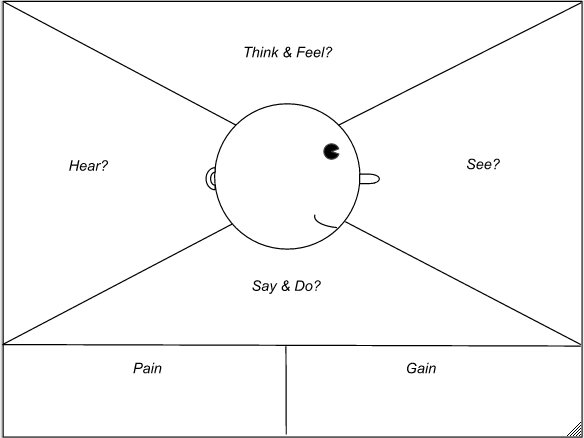
Most of my classmates (and teachers) have heard me express my own frustrations with educators and administrators failing to listen to the needs of students. Frivolous projects that students did not ask for (cough, Math Proficiency Test), are unfortunately prevalent in our Education system. That’s why I was so glad to see Ontario Extend thoroughly involve learners in the design process. This can be accomplished by completing an empathy map, which is often used by entrepreneurs for new business ventures. I completed one of these in a Creative Entrepreneurship class that I took, but have never thought about their affordances in education before!

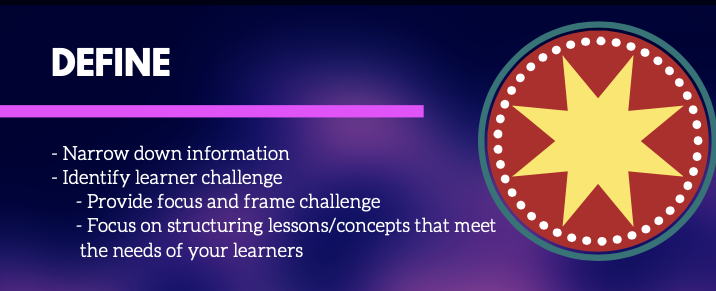
(6) The next step is to define your learner challenge. This can be difficult – it requires admitting you are not a perfect teacher! Get excited about a challenge that most of your students are captivated by. And remember – you can’t please everyone. #OntarioExtend #UWinDig2020 pic.twitter.com/pljDY5rZvP
— Megan Teaches (@MeganTeaches_) February 27, 2020
Defining a learner challenge requires educators to admit that there may be better way of doing things. This may be the hardest part for most educators, as many remain stuck in their ways. They also may not see a need to change their format if content is getting covered.
“If it ain’t broke, don’t fix it”
To me, the first indication that change is needed is that students are bored, unmotivated or restless in a class. The students in my first practicum class (Grade 11 Chemistry) seemed disengaged from their learning, but I felt hopeless about how to meaningfully integrate technology. If only I had this module sooner!
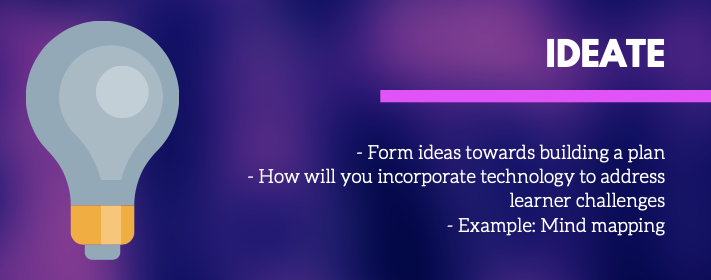
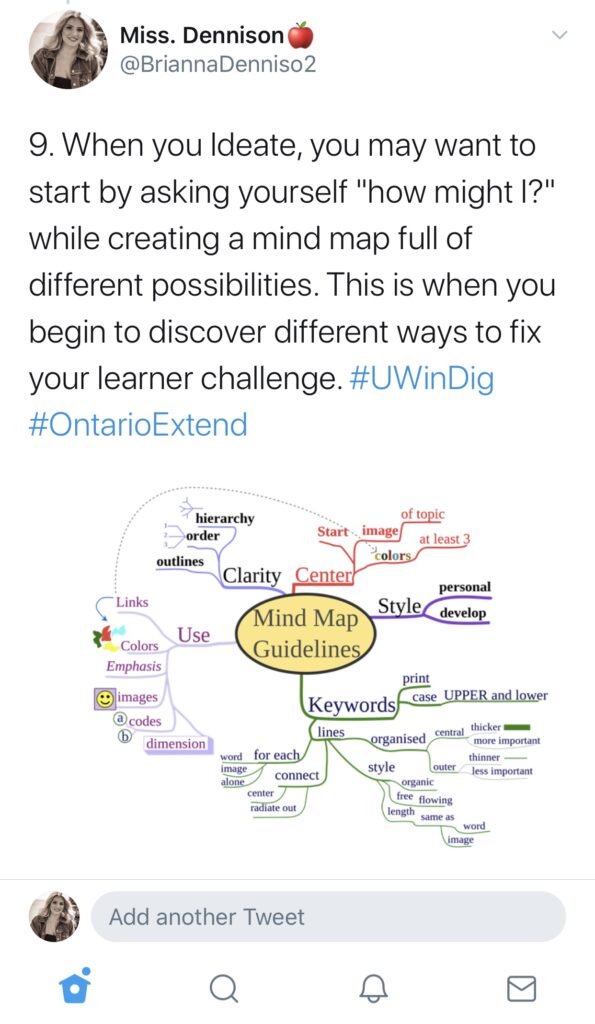
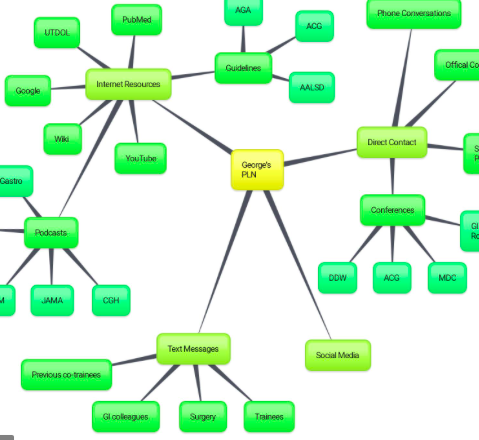
(8) We made it to the exciting part – ideating! Get your coloured pencils out for the first time since Grade 6 and begin to imagine your possibilities. Or, if you want to get techy, my personal favourite platform for mind-mapping is Google Coggle. #OntarioExtend #UWinDig2020 pic.twitter.com/hpZldHbao9
— Megan Teaches (@MeganTeaches_) February 27, 2020
Ideating using mind maps is important, but (hopefully) most educators have been using this concept for the duration of their career. How else would I get through this multimedia reflection?
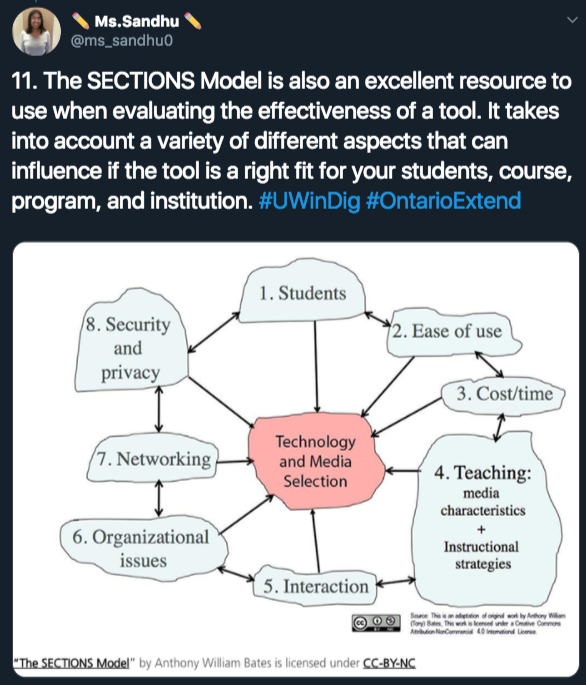
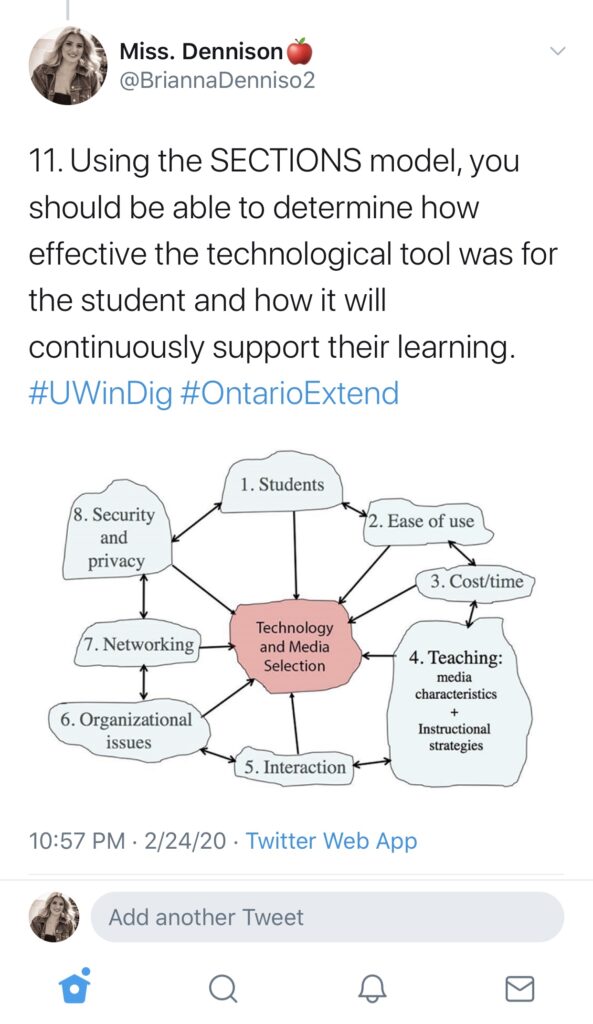
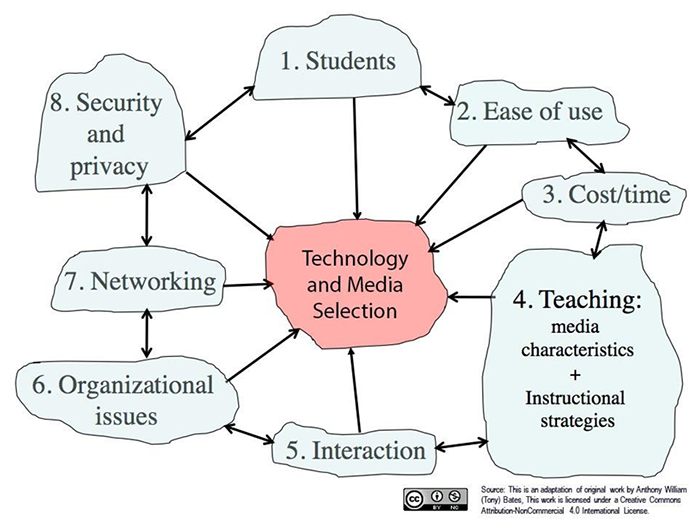
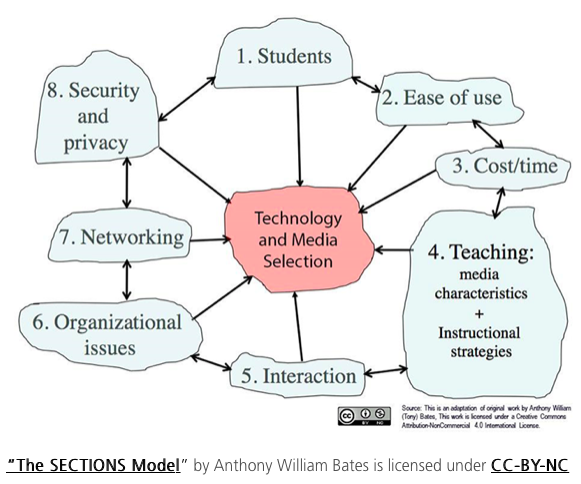
The real task is picking an EdTech tool that works for your learner challenge. In class, we discussed considering the affordances and implications of different platforms. The tool should also be appropriate to the task at hand. Dr. Tony Bates describes criteria to consider in a concise way in his SECTIONS model below.

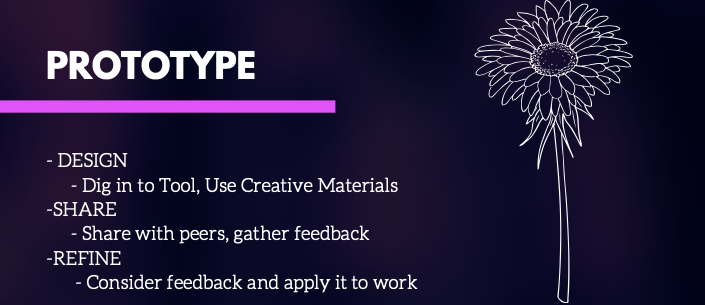
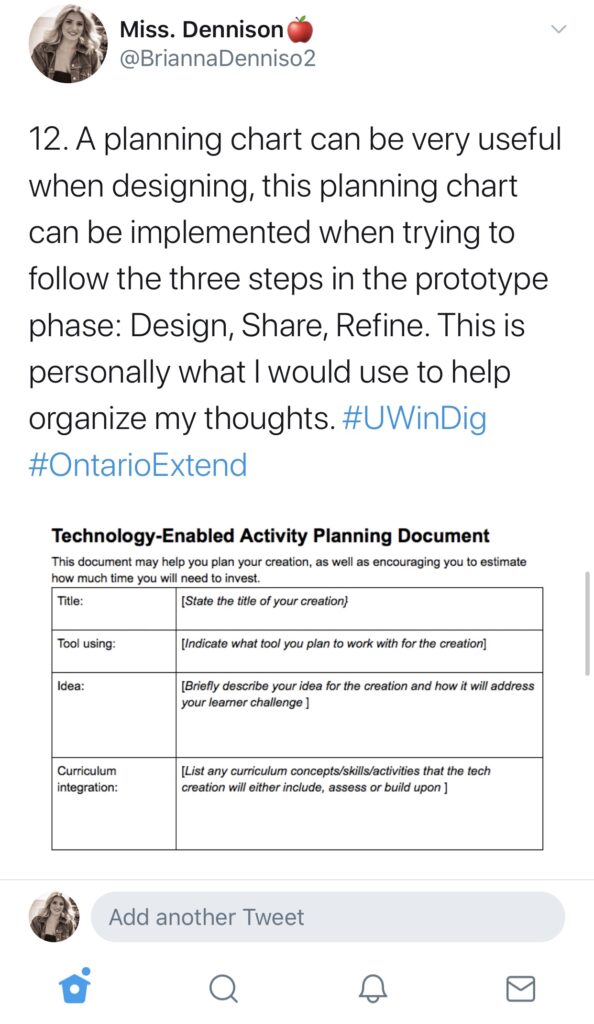
Next, educators develop a Prototype of their technological offering, and Share it with students. Again, I love that students are centered at every point in the design process since they know best what’s right for them.
(11) If you’re confident, it’s time to Share your prototype with those it was made for. My students can be brutally honest, but this is a positive thing when it comes to prototyping. After receiving feedback, you can integrate it into your creation. #OntarioExtend #UWinDig2020 pic.twitter.com/Tyb19dcLjp
— Megan Teaches (@MeganTeaches_) February 27, 2020
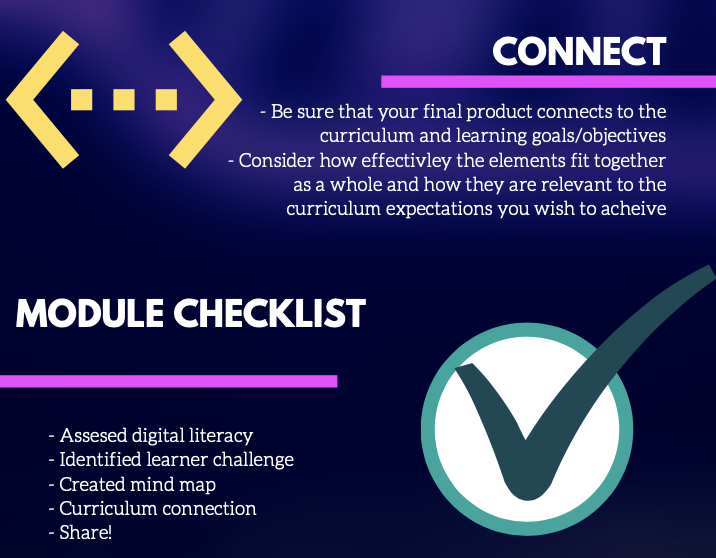
The Module ends by directing educators to set a clear path for students to navigate the technological tool, and relating the activity back to the curriculum. At least for me, this part seems the most straightforward, as I’ve frequently practiced giving clear directions and detailing curriculum expectations in my lesson plans.
(14) I hope this thread helped you understand a bit more about Design Thinking and the process of using Technology to reimagine classroom activities in a learner-centered manner. As a community, educators should be constantly striving to learn more. #OntarioExtend #UWinDig2020 pic.twitter.com/AN56tO8Ys9
— Megan Teaches (@MeganTeaches_) February 27, 2020
Overall, I definitely learned something about education, but I mainly realized the major links between digital pedagogy and digital entrepreneurship. Creative offerings for businesses require the same basic processes – maybe the Faculty of Education should start teaching business classes!
If you want to see more of my tweets, you can find them here.
Thanks for reading,
Megan Elliott